こんにちはhikeyです。
今回は、AFFINGERのトップ画面の詳細設定をご紹介します。
このソフトの使い方がわからなくて困っているのなら、この記事を参考にしてください。
私も設定するのに苦労しましたが、図を使ってわかりやすく解説していきます。
読み終わるころには、AFFINGERのトップ画面の設定方法がよくわかるようになりますよ。
このまま読み進めて、このソフトをプロ並みに使いこなす方法を学んでください。
今回はAFFINGER6のトップ画面の設定方法を詳細に解説していきます。
わたしも設定するのに苦労しました。
とにかくできる事がたくさんあるので、逆に難しくなってしまっているのが残念なところ。
そこを図を使ってわかりやすく解説していきます。
では、まいりましょう!
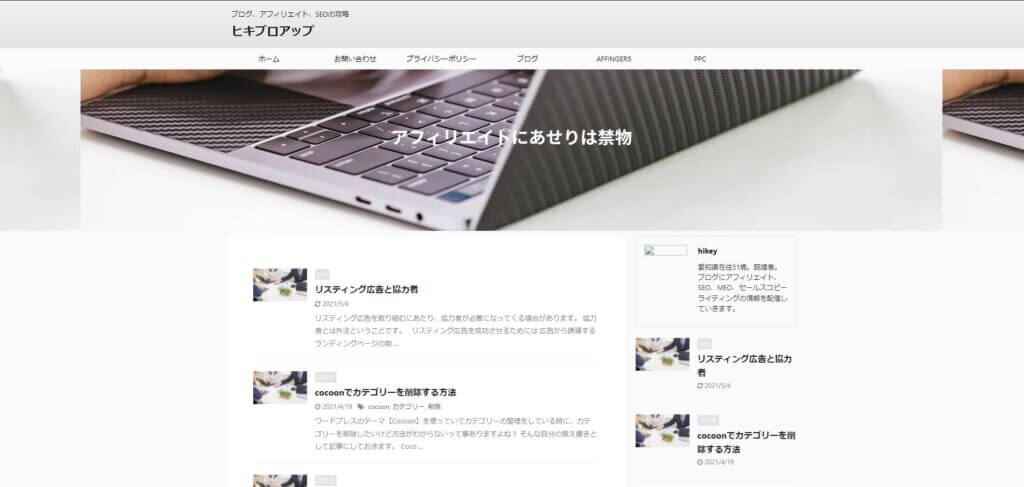
最初の画面
こちらが設定する前の画面となります。

ここからいろいろ編集していきます。
AFFINGER5管理
① 「ダッシュボード」→「AFFINGER管理」をクリックします。

デザイン
② 「デザイン」をクリック。

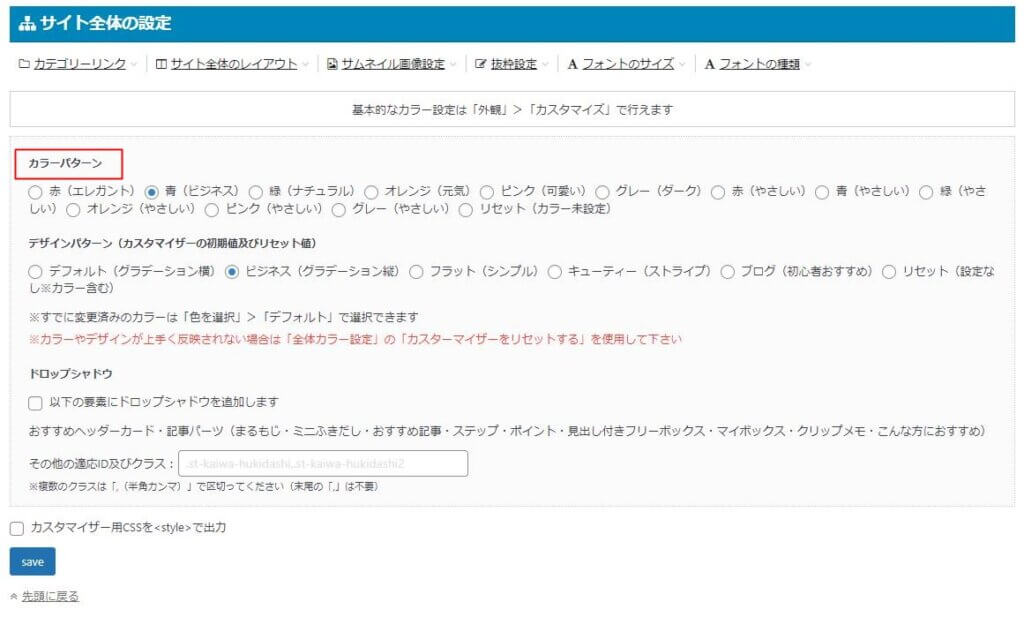
サイト全体の設定
カラーパターン
「カラーパターン」を変更すると全体のカラーが変わります。(最初の設定は青になっています)
以下のようなカラーパターンがあります。

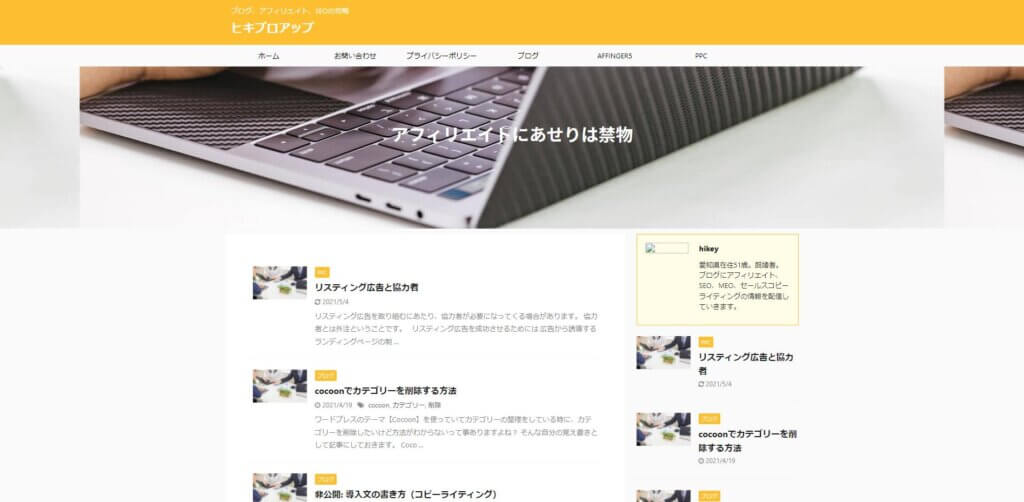
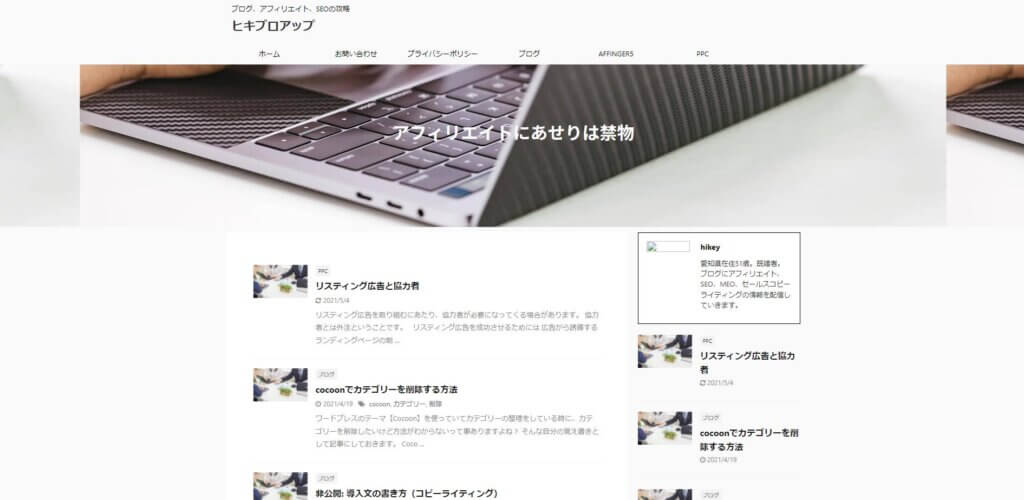
オレンジにするとこんな感じ(デザインパターンがリセットになっていないこと)

④ ちなみに「リセット(カラー未選択)」を選ぶと以下のようになります。

全体的にグレーになりますが、「カスタマイズ」で詳細を変更することが出来ます。→ カスタマイズへ
デザインパターン
「デザインパターン(カスタマイザーの初期値及びリセット値)」を「リセット(カラー未選択)」へ変更すると以下のようになります。

ここがリセットになっていると、先に紹介した「サイトパターン」を変更しても色は変わりません。
こちらも「カスタマイズ」で詳細を変更できます。
ドロップシャドウ(カゲ)を付ける
以下の項目にドロップシャドウを表示させる設定が出来ます。
ドロップシャドウ例 ↓

このチェックをONにすると以下の項目で表示されるようになります。
- おすすめヘッダーカード
- まるもじ
- ミニふきだし
- おすすめ記事
- ステップ
- ポイント
- 見出し付きフリーボックス
- マイボックス
- クリップメモ
- こんな方におすすめ
「カスタマイザー用CSSを<style>で出力」はCSSに詳しくない方は基本チェックなしで問題ありません。
AFFINGER6の公式ウェブサイトで詳細情報を確認するにはこちらをクリックしてください