AFFINGER6を導入したものの、「トップページのデザインが他の人と同じような感じになってしまう…」なんて悩んでいませんか?サイトの顔とも言えるトップページだからこそ、もっと自分らしく、おしゃれにカスタマイズしたいですよね。


ただ新着記事が並んでいるだけのページから、読者がもっと他の記事も読みたくなるような「サイト型」の作り方や、見栄えの良い「カード型記事一覧」の設置方法まで、しっかり紹介していきます。

さあ、一緒にあなたのブログを、誰もが「おっ」と驚くような素敵なサイトに変身させていきましょう!
[st-square-checkbox bgcolor="" bordercolor="" fontweight="" borderwidth="3"]この記事のポイント
- トップページをサイト型にする方法
- 記事一覧をカード型で表示する方法
- テーマオプションとテンプレート編集の違い
- フルサイト編集が何かを理解できる
[/st-square-checkbox]
AFFINGER6で理想のトップページへカスタマイズ

トップページを固定ページやサイト型にする方法
AFFINGER6を使えば、ブログのトップページを、ただ新着記事が並んでいるだけの「ブログ型」から、あなたが見せたい情報を自由に配置できる「サイト型」へと簡単に作り変えることができます。
[st-kaiwa1]サイト型にすると、何かいいことあるの?[/st-kaiwa1]
[st-kaiwa2 r]一番見てほしい記事を好きな場所に置けるから、読者が回遊しやすくなるんだ。

具体的には、「固定ページ」という機能を使って、白紙のページをトップページとして設定し、そこに好きなコンテンツを組み立てていきます。ここでは、その手順を分かりやすく解説しますね。
サイト型トップページ作成の3ステップ
-
必要なページを2つ準備する
 マナブくんなんでページを2つも作る必要があるってこと?
マナブくんなんでページを2つも作る必要があるってこと?
1つは新しいトップページ用、もう1つは今までの記事一覧の引越し先だよ。 リョウタさん
リョウタさん- トップページ用の固定ページ: ここがあなたのサイトの新しい顔になります。SNSでシェアされた時のために、サイトの魅力が伝わる「タイトル」「抜粋(説明文)」「アイキャッチ画像」を設定しましょう。もし、タイトルを単純に「トップページ」としてしまうと、Twitterなどで紹介された時も「トップページ」と表示されてしまうので注意が必要です。
- 記事一覧用の固定ページ: これまでトップページにあった新着記事一覧の、新しいお引越し先です。タイトルを「記事一覧」や「ブログ」など分かりやすく付け、パーマリンク(ページの住所のようなもの)を「blog」や「news」に設定します。このページの中身は空っぽで大丈夫です。
-
WordPressの表示設定を変更する
- WordPressの管理画面から「設定」→「表示設定」へと進みます。
- 「ホームページの表示」という項目で、「固定ページ」を選択します。
- 「ホームページ」の欄には、先ほど作った①のトップページ用ページを、「投稿ページ」の欄には記事一覧用のページをそれぞれ割り当て、「変更を保存」をクリックします。
-
トップページを作り込む
- これであなたのトップページは、自由にデザインできるキャンバスに変わりました。このページを編集し、「AFFINGER:記事一覧」ブロックや「カバーブロック」などを使って、新着記事のスライダーやカテゴリへの案内ボタンなどを配置していきます。
ただし、注意点もあります。サイト型にすると、これまで自動で表示されていた新着記事の一覧がトップページから消えてしまいます。そのため、作成した記事一覧ページへは、ヘッダーメニューなどから忘れずにリンクを設置してあげましょう。
AFFINGER6の記事一覧をカード型で表示しよう
AFFINGER6では、記事の一覧を写真付きの「カード型」でおしゃれに表示させることができます。
なぜなら、カード型にすると画像とタイトルがセットになり、どんな内容の記事なのかが一目で直感的に分かるからです。
雑誌の目次を選ぶような感覚で記事を探せるので、訪問者の興味を引きやすく、サイト内の他の記事も読んでもらえる可能性が高まります。
例えば、トップページに「新着記事」や「おすすめ記事」をカード型で並べることで、デザイン性が一気に向上します。
設定方法はいくつかありますが、主にAFFINGERの専用機能を使います。
カード型記事一覧の主な設定方法
| 設定場所 | できること | 特徴 |
|---|---|---|
| AFFINGER管理 | トップページ全体の新着記事の表示件数などを設定する。 | サイト全体の基本的な記事一覧のルールを決める場所です。 |
| 固定ページの編集画面 | 「AFFINGER:記事一覧」ブロックを使い、特定の場所に好きな記事一覧を配置する。 | 「新着記事」はもちろん、「特定のカテゴリ」や「特定のタグ」が付いた記事だけを選んで表示でき、自由度が非常に高いです。 |
このように、トップページに設定した固定ページを編集する際に、「AFFINGER:記事一覧」ブロックを追加するのが一番おすすめです。
このブロックを使えば、記事をスライドショー形式で見せたり、特定のカテゴリの記事だけを抜き出して紹介したりと、多彩な表現が可能になります。
もっとおしゃれに見せるコツ
デザインをよりスッキリさせたい場合、「AFFINGER管理」→「全体設定」→「抜粋設定」に進み、「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れましょう。
これにより、カードに表示される文章がなくなり、画像とタイトルだけの洗練されたデザインになります。
これもサイトの個性を出す一つのテクニックですね。
AFFINGER6カスタマイズで知っておくと便利な知識

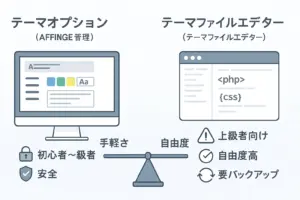
WordPressのテーマオプションとテンプレート編集
先ほどトップページを「サイト型」にする方法を見てきましたが、今回はそのカスタマイズを行う「場所」について、もう少し詳しく探検してみましょう。AFFINGER6のような高機能テーマでは、主に「テーマオプション」と、少し上級者向けの「テンプレート編集」という2つの場所でデザインを調整します。


AFFINGER6のカスタマイズのほとんどは、WordPress管理画面の「AFFINGER管理」から行えます。ここが「テーマオプション」にあたる場所で、初心者の方でも安全にサイト全体のデザインや機能を設定できるようになっています。一方、「テンプレート編集」は、サイトの設計図を直接書き換えるため、専門知識がないとサイトが表示されなくなる危険が伴います。
なぜ2つの方法があるかというと、それは手軽さと自由度のバランスのためです。「テーマオプション」は、テーマ開発者が用意してくれた設定項目を、スイッチのオンオフや文字入力で簡単に変更できる、いわば安全なコックピットです。これに対し、「テンプレート編集」は、テーマの設計図そのものを書き換えて、テーマにない機能を追加するような、究極の自由度を求める上級者向けのエンジンルームと言えるでしょう。


それぞれの場所でできること
| 編集場所 | 主な役割とできること | こんな人におすすめ |
|---|---|---|
| テーマオプション (AFFINGER管理) |
・サイト全体の色やフォントの変更 ・トップページにお知らせや記事一覧を表示 ・ヘッダーやフッターの基本的な設定 |
初心者〜上級者まで全員 まずはここを使いこなすのが基本です。 |
| テンプレート編集 (テーマファイルエディター) |
・PHPやCSSファイルを直接編集 ・テーマにない独自の機能を追加 ・デザインの大幅な変更 |
HTML/CSS/PHPを理解している上級者 編集前に必ずバックアップが必要です。 |
このように、AFFINGER6のトップページカスタマイズは、まず「AFFINGER管理」を隅々まで触ってみることから始めるのが正解です。サイトの設計図であるpage.php(固定ページの設計図)やhome.php(記事一覧の設計図)などを直接編集するのは、十分な知識を身につけてからにしましょう。
WordPressのフルサイト編集とは?
WordPressを触っていると、「フルサイト編集」という言葉を見かけることがあるかもしれません。
「これまでのカスタマイズ方法と何が違うの?」と混乱しないように、ここでその正体をはっきりさせておきましょう。
簡単に言うと、「フルサイト編集」とは、ヘッダーやフッターといったサイトの骨格部分も含めて、ウェブサイトのすべてを、記事を書くときと同じ「ブロックエディタ」の感覚で組み立てられるWordPressの新しい機能です。
ただし、とても重要な点として、この機能は「ブロックテーマ」と呼ばれる、フルサイト編集専用に作られた新しいタイプのテーマでしか使えません。
あなたが使っているAFFINGER6は、「クラシックテーマ」と呼ばれる従来の非常に高機能なテーマです。
クラシックテーマは、ヘッダーやフッターの大枠があらかじめ決まっており、その中身を「テーマオプション(AFFINGER管理)」や「ウィジェット」で変更していく仕組みになっています。
AFFINGER6とフルサイト編集の違い
| AFFINGER6 (クラシックテーマ) | フルサイト編集 (ブロックテーマ) | |
|---|---|---|
| 編集のメイン画面 | AFFINGER管理、カスタマイザー | サイトエディター (ブロック形式) |
| ヘッダー/フッターの作り方 | テーマの専用機能で設定 | ブロックを組み合わせて自作 |
| 特徴 | 収益化のための機能が豊富に揃っている | 直感的でシンプルなサイト構築向き |
つまり、AFFINGER6を使っているあなたは、基本的に「フルサイト編集」の機能について気にする必要はありません。
なぜなら、AFFINGER6には、フルサイト編集に頼らなくても魅力的で収益性の高いサイトを作れる機能が、すでに豊富に備わっているからです。
新しい言葉に惑わされず、今あなたの手の中にある強力な武器「AFFINGER管理」を使いこなしていきましょう。
AFFINGER6トップページのカスタマイズ、もう迷わない!4つの要点でサイトが見違える?:まとめ
Q&Aでまとめますね。
質問(Q);なぜトップページを「サイト型」にするの?
回答(A);見てほしい記事を自由に配置して、読者が回遊しやすくなるからです。
質問(Q);記事一覧を「カード型」にするメリットは何?
回答(A);どんな記事か一目で分かり、クリックされやすくなる点です。
質問(Q);初心者は「テーマオプション」と「テンプレート編集」のどっちを使うべき?
回答(A);安全に設定できる「テーマオプション(AFFINGER管理)」を使いましょう。
質問(Q);AFFINGER6で「フルサイト編集」は使うの?
回答(A);いいえ、AFFINGER6は独自の高機能を持つクラシックテーマだから不要です。
この記事では、オリジナルのトップページを作るための具体的な方法を紹介しました。情報がたくさんあって難しく感じたかもしれませんが、手順通りに進めれば誰でも魅力的なサイトが作れるんですよ。やっぱり自分のサイトの顔となるページは、こだわって作りたいですよね。ぜひこの記事を参考にして、あなただけの素敵なホームページ作りを楽しんでみてくださいね。最後まで読んでいただき、ありがとうございました。