WordPressテーマ「AFFINGER6」を使っているなら、おしゃれな「ヘッダーカード」機能は絶対に使いこなしたいですよね!サイトの第一印象がぐっとプロっぽくなりますし、見てほしい記事へ案内するのにもすごく便利ですよ。


そうなんです。最適なサイズで設定しないと、画像が見切れてしまうことも...。それに、サイズだけでなく「なぜか画像が表示されない!」といった、よくあるトラブルの解決方法も知っておくと安心ですね。
この記事では、AFFINGER6のヘッダーカード設定から、各種画像の推奨サイズ、そして表示トラブルの対処法まで、初心者の方でも迷わずできるように、一つ一つ丁寧に解説していきます。
この記事を最後まで読めば、あなたのサイトのヘッダー周りの悩みはきっと解決するでしょう。さあ、一緒にあなたのブログをさらに魅力的にしていきましょう!
この記事のポイント
- ヘッダーカードの基本的な設定方法
- 各種画像の推奨サイズと注意点
- 画像が表示されない時の原因と対処法
- デザイン設定のカスタマイズ方法
affinger6ヘッダーカードなど画像が表示されない時

画像が表示されない原因と対処法
AFFINGER6でヘッダーカードを設定したのに、「画像が表示されない」「クリックしてもページが切り替わらない」といった問題が起きると、本当に困ってしまいますね。実は、このような問題にはいくつかの決まった原因があり、順番に試せる解決策が存在します。
ここでは、多くの人がつまずきやすい原因と、具体的な対処法をわかりやすく解説していきます。
考えられる原因①:他のプラグインが邪魔をしている


はい、最もよくある原因として、AFFINGER6以外のプラグインが影響しているケースが挙げられます。プラグインとは、WordPressに後から追加できる便利な機能のことですが、お互いに相性が悪く、予期せぬ不具合を起こすことがあるのです。
特に、サイトの表示を速くするための「キャッシュ系プラグイン」や、プログラムを圧縮して軽くする「最適化プラグイン」は、ヘッダーカードの動きを邪魔しやすいことで知られています。
実際に、あるブロガーのケンゾーさんは、ヘッダーカードがクリックできない不具合に遭遇しました。AFFINGERの公式サポートに問い合わせたところ、「Autoptimize」という最適化プラグインが影響している可能性を指摘されたそうです。このように、便利なはずの機能が裏目に出ることは珍しくありません。
【対処法】
そこで試してほしいのが、一度すべてのプラグインを停止してみることです。この状態でヘッダーカードが正常に表示されれば、いずれかのプラグインが原因であると特定できます。
ただし、注意点があります。いきなりプラグインを停止すると、サイトのデザインが崩れたり、他の機能が動かなくなる危険性があります。そのため、作業の前には必ずサイトのバックアップを取っておきましょう。安全を確保した上で、一つずつプラグインを有効化し、どれが原因かを探っていくのが確実な方法です。
考えられる原因②:古い情報(キャッシュ)が残っている
次に考えられるのは、古い情報、つまり「キャッシュ」が残っている可能性です。キャッシュをご存知でしょうか?これは、一度見たページの情報をブラウザ(インターネットを見るソフト)が一時的に保存しておく仕組みのこと。次に同じページを開くときに速く表示させるための工夫なのですが、これが原因で新しい設定が反映されないことがあります。
【対処法】
この場合の解決策は、キーボードの簡単な操作でページを強制的に再読み込みさせる「スーパーリロード」です。これにより、古いキャッシュを無視して、最新の情報を読み込むことができます。
| OS | ショートカットキー |
|---|---|
| Windows | Ctrl + F5 |
| Mac | Command + Shift + R |
デザインを変更したはずなのに見た目が変わらない、という時にも有効な手段なので、覚えておくと非常に便利でしょう。
考えられる原因③:特定のデザイン設定との相性
意外な原因ですが、ヘッダーカードの特定のデザイン設定が不具合を引き起こしている場合もあります。
例えば、前述のケンゾーさんの例では、プラグインをすべて停止しても問題が解決しませんでした。しかし、詳しく調べてみると、ヘッダーカードのデザイン設定で「テキストのある背景画像を暗くする」を選んだ時だけ、不具合が発生することがわかったのです。
【対処法】
もし特定の設定で問題が起きるなら、別のデザイン設定に変更してみるのが一番の近道です。AFFINGER6のヘッダーカードには、他にも魅力的なデザインがたくさん用意されています。
- テキストのある背景画像をぼかす:背景をふんわりとぼかし、文字を読みやすくします。
- 角丸にする:カードの角が丸くなり、サイト全体に柔らかい印象を与えます。
- 自分で作った画像を使う:Canvaなどのツールで文字を入れた画像を作成し、テキスト欄は空欄にして設定します。これならデザインの自由度も高まります。
このように、一つの方法に固執せず、別のデザインを試すことで、あっさりと問題が解決することがあります。
affinger6ヘッダーカードと各種画像の設定

ヘッダー画像の基本設定と推奨サイズ
サイトの「顔」とも言えるヘッダー画像は、訪問者が最初に目にする、とても大切な部分です。これはブログの一番上に表示される大きな画像のことで、サイト全体の印象を決めます。だからこそ、ぴったりのサイズで、きれいな画像を設定したいですよね。
ここでは、多くのAFFINGER6利用者が参考にしている、ヘッダー画像の基本設定と推奨サイズについて具体的に見ていきましょう。


ヘッダー画像の推奨サイズ
はい、ヘッダー画像には「パソコン用」と「スマートフォン用」で推奨されるサイズが異なります。なぜなら、画面の大きさが全く違うため、同じ画像ではうまく表示されない可能性があるからです。
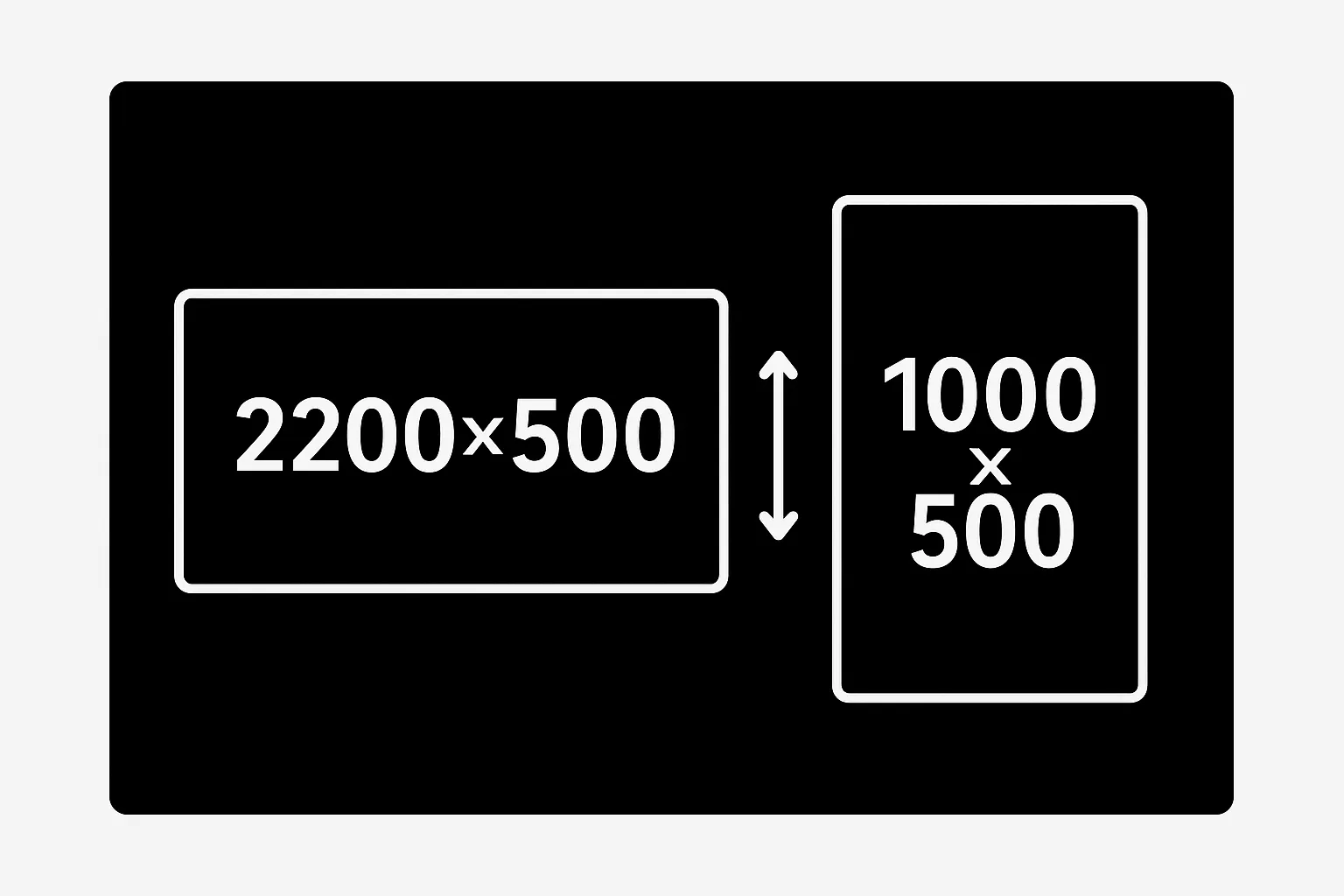
AFFINGER6の公式情報でも推奨されているパソコンでの最適なサイズは、大きな画面で見ても画像が荒くなることなく、シャープでプロフェッショナルな印象を与えられるようになっています。
一方で、スマートフォン用のヘッダー画像には、実は「これ」という公式の決まりがありません。ただ、多くのブロガーが試行錯誤した結果、先ほどお伝えしたサイズがバランスが良いとされています。これはあくまで目安なので、ご自身のブログのデザインに合わせて、もう少し縦長にしたりと調整するのも良いでしょう。
ヘッダー画像の設定手順
それでは、実際にヘッダー画像を設定する手順です。とても簡単なので、一緒に進めてみましょう。
- WordPressの管理画面(ダッシュボード)を開きます。
- 左側のメニューから「外観」→「カスタマイズ」と進みます。
- カスタマイズ画面の中から「ヘッダー画像」という項目をクリックします。
- 「新規画像を追加」ボタンを押し、先ほど用意した画像をアップロードすれば設定は完了です。
この画面では、ヘッダーの高さを調整したり、画像の位置を調整したりすることも可能です。
注意点:画像のファイルサイズ
ここで一つ、とても重要な注意点があります。それは画像のファイルサイズです。
高画質できれいな画像を設定したくなりますが、画像のファイルサイズ(データの重さ)が大きすぎると、サイトの表示速度が極端に遅くなってしまうことがあります。サイトが重いと、訪問者は待つのをやめて帰ってしまうかもしれません。
これを防ぐために、画像をアップロードする前には、画像の品質をあまり落とさずにファイルサイズだけを軽くしてくれる「画像圧縮ツール(TinyPNGなど)」を使うことを強くおすすめします。この一手間で、サイトの快適さが大きく変わりますね。
サムネイルの基本設定と推奨サイズ
次に、記事一覧やSNSでシェアしたときに表示される「サムネイル」、別名「アイキャッチ画像」について解説します。
これは、一つ一つの記事の「表紙」となる画像で、読者が「この記事を読んでみたい!」と思うかどうかを決める、非常に重要な役割を持っています。
魅力的でないサムネイルは、せっかく書いた記事が読まれない原因にもなり得ます。
サムネイルの推奨サイズは一択!
早速ですが、サムネイルに最も推奨されるサイズは、ずばりこれです。
- サムネイルの推奨サイズ: 横1200ピクセル × 縦630ピクセル
なぜこのサイズが良いのでしょうか?その理由は、TwitterやFacebookなどのSNSで記事をシェアしたときに、画像が切れたりせず、最もきれいに表示される最適な比率だからです。
この「1200×630」というサイズは、多くのWebサイトで標準的に使われている「黄金比」のようなものだと考えてください。
実際に多くのブログでこのサイズが採用されており、ヘッダーカードの画像とサイズを揃えることで、サイト全体に統一感を出すこともできます。
サムネイル(アイキャッチ画像)の設定手順
アイキャッチ画像の設定は、記事を書くときに行います。
- 記事の編集画面を開きます。
- 画面の右側にある設定メニューの中から、「アイキャッチ画像」という項目を探します。
- 「アイキャッチ画像を設定」をクリックし、用意した画像をアップロードまたは選択します。
- 最後に「代替テキスト」を必ず入力しましょう。
これは、画像が表示されなかった時や、目の不自由な方が使う読み上げソフトのために「何の画像か」を説明する文章です。Googleなどの検索エンジンもこの情報を見るため、SEO対策(検索で上位に表示されやすくする対策)としても非常に重要です。
このように、サムネイルを設定する際は代替テキストまで入力する癖をつけることが、読者にも検索エンジンにも親切なサイト作りの第一歩となるでしょう。
AFFINGER6のヘッダーカードが表示されない?サイズと3つの原因別解決策:まとめ
Q&Aでまとめますね。
質問(Q):画像が表示されない時、まず何を試すべきですか?
回答(A):プラグインの停止やキャッシュの削除を試すのが有効です。
質問(Q):サイトのヘッダー画像に最適なサイズはありますか?
回答(A):PCは2200×500、スマホは1000×500ピクセルが目安です。
質問(Q):記事のサムネイル(アイキャッチ)の推奨サイズは?
回答(A):SNSでの表示に最適な1200×630ピクセルがおすすめです。
質問(Q):不具合の原因として特に多いものは何ですか?
回答(A):サイトを速くするキャッシュ系プラグインが影響しやすいです。
この記事では、サイト上部に表示するカード型リンクの設定方法から、各種画像の推奨サイズ、そして表示されない時のトラブル解決法までをご紹介しました。設定方法がわかると、サイトのデザインを自分好みにするのがもっと楽しくなりますよね!
特に画像のサイズや表示トラブルは、多くの人がつまずきやすいポイントですが、一度覚えてしまえば今後のサイト運営がぐっと楽になりますよ。今回ご紹介した手順や対処法を参考に、あなたのサイトの第一印象をさらに素敵なものにしてみてください。きっと訪問者の反応も変わってくるでしょう。
最後まで読んでいただき、ありがとうございました。