wordpressの文字にurlを埋め込む方法が知りたい方や、
wordpressの画像にurlを埋め込む方法が知りたいあなたに図解にてわかりやすく説明していきます。
わたしはブログ記事作成をほぼ毎日投稿してリンクを設置しています。
意外と簡単なので「え?これだけ?」って感じになりますよ(^^)
wordpressで文字にURLを埋め込む方法は、SEOの観点からも重要です。
適切なリンクを設定することで、ウェブ上での検索結果への表示が向上し、読者にとっても情報のアクセスが容易になります。
ぜひ以下の手順を参考にして、効果的なリンクを作成してください。
-

-
ホームページに地図を埋め込む方法を図解にて解説
ホームページに地図を埋め込む方法を図解にて解説します。 ここではワードプレスでの方法を説明していますが、HTMLへ直接書き込む場合も、「HTMLコード」をそのまま組み込めばOKです。 お ...
続きを見る
wordpressにurlを埋め込む方法【文字に埋め込み】
この記事ではwordpressの文字に他のurlを埋め込む方法がわかるようになります。
図解で解説するので、初心者の方でも簡単に理解することができます。
図解にはクリックする場所や順番などが書いて、わかりやすくしてありますのでがんばってくださいね。
wordpressには特に使用されている「クラシックエディタ」と「ブロックエディタ」の2種類があります。
画像を見て自分と同じエディタか確認してください。
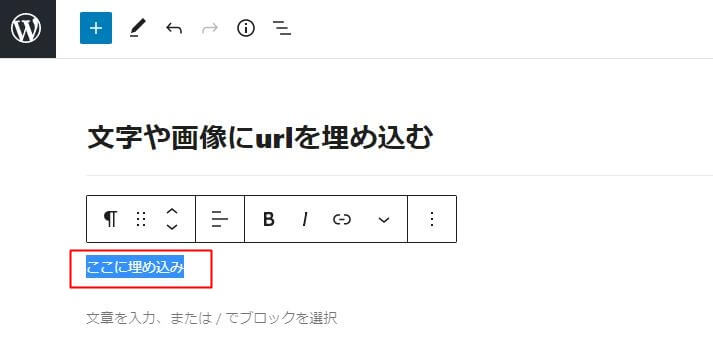
ブロックエディタの場合
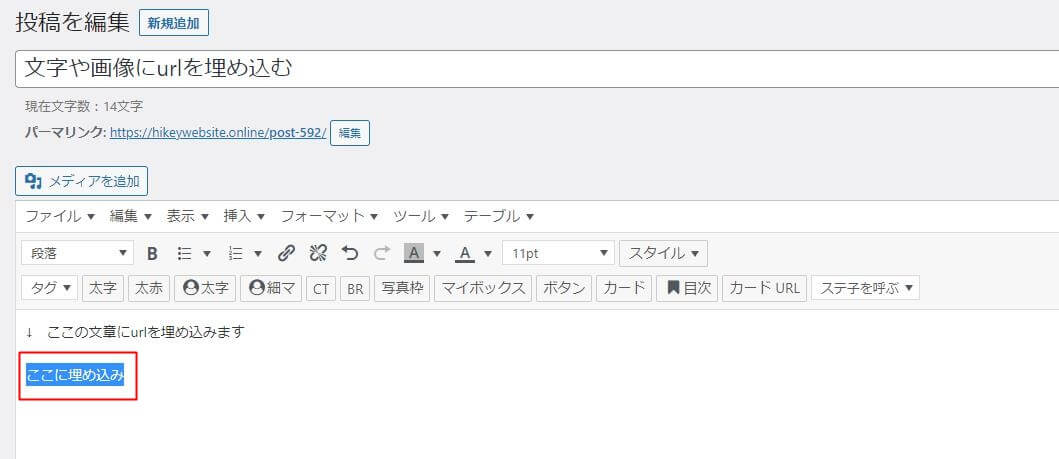
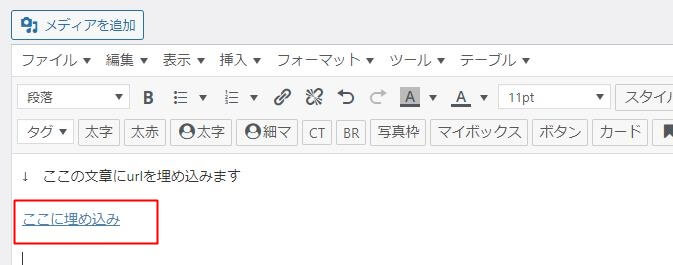
① 記事の入力済みの文字を選択します。

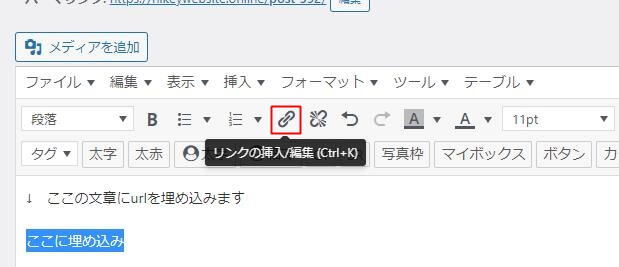
②選択した状態でリンクボタンをクリックします。

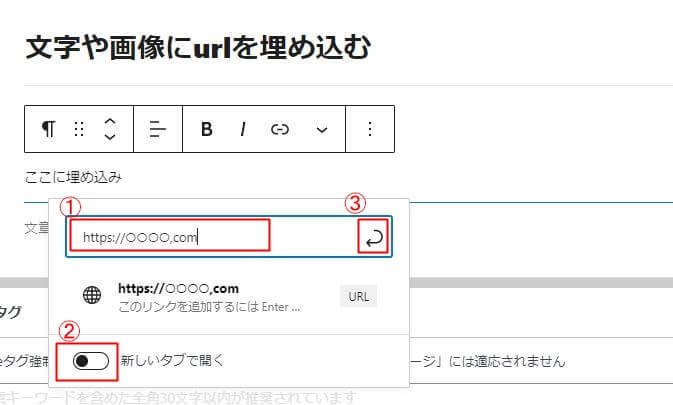
③ urlを入力するウィンドウが開きます。
- urlを入力します。
- 現在の表示している記事はそのままで、urlを表示させるには「新しいタブで開く」をONにしてください。
- エンターの絵をクリックします。

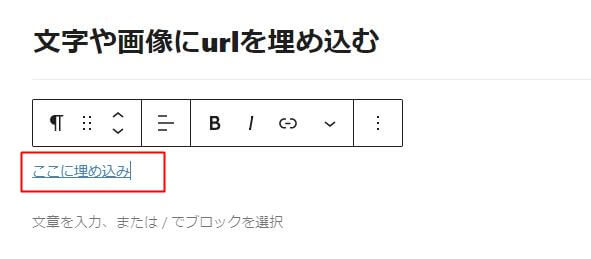
③下の図のようにリンク文字が青くなればOKです。

クラシックエディタの場合
① 記事の入力済みの文字を選択します。

② 文字を選択した状態でリンクボタンをクリックします。

③ urlを入力するウィンドウが開きます。
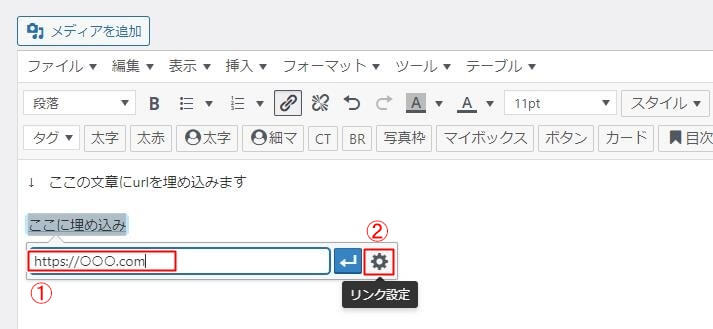
urlを入力して「リンク設定」ボタンをクリックします。

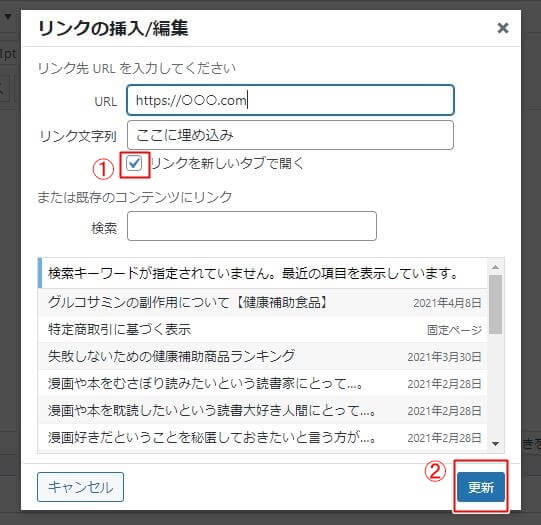
④ 別ウィンドウが立ち上がるので、
現在の表示している記事はそのままで、urlを表示させるには「リンクを新しいタブで開く」にチェックしてください。
そのあと「更新」をクリックします。

⑤下の図のようにリンク文字が青くなればOKです。

wordpressの画像にURLを埋め込む方法も重要です。
画像をクリックしてもらうことで、読者がWebサイトにアクセスしやすくなります。
以下の手順に従って、画像に効果的なリンクを設定してみましょう。
wordpressにurlを埋め込む方法【画像に埋め込み】
次はwordpressの画像にurlを埋め込みする方法になります。
画像やバナーなどにurlを埋め込むことができればサイトの作成の幅が広がりますよ。
スマホなどでは特に画像をクリックする人が多いので有効です。
また、アフィリエイトなどの作成にも使えます。
といっても、文字が画像に変わっただけで操作は一切同じです。
文字の設定で直感的にわかりますので試してみてください。
ウェブサイトのリンク切れは、読者と検索エンジンの信頼性を損なうことにつながります。
リンク切れを避けるためには、定期的なチェックが必要です。
以下の方法でリンク切れチェックを行い、Webサイトのパフォーマンスを向上させましょう。
リンク切れチェックをする
最後にブログからクリックしてみてリンク切れしていないかチェックしてください。
リンク切れをチェックする最も簡単な方法の一つは、W3C Link CheckerまたはScreaming Frogのリンクチェッカーのようなオンラインツールを使用することです。
これらのツールは、あなたのウェブサイトのリンク切れをスキャンし、修正する必要があるもののレポートを提供します。
もう一つの選択肢は、手動であなたのウェブサイトの各ページを通過し、すべてのリンクを一つずつチェックすることです。
この方法は、自動化されたツールを使用するよりも時間がかかるかもしれませんが、特定のリンクが正常に動作していない理由を見つけるか、またはそれらについての詳細な情報が必要な場合に役立つことがあります。
また、古いブログや記事など、もはや存在しない古いリソースもリンク切れの原因となるため、注意が必要です。
アンカーテキストを使用することで、ウェブサイト内の特定の文字にリンクを貼ることができます。
アンカーテキストの使い方を覚えて、より使いやすいウェブサイトを作りましょう。
以下の手順を参考にしてください。
アンカーテキストへリンクさせる方法
アンカーテキストとは、自サイト内の文字へリンクで飛ばすようにアンカー(飛ぶ場所)を指定する場所のことです。
アンカーテキストへリンクさせるには、通常http:// などから始まるリンクURLを「#」に変更します。
また、パーマリンク(https://以降の部分)にはアンカーテキストを設定するときに作った文字(ID)を入れます。
たとえば、「anker-text」といったIDを作った場合、
https://50affiliate.com/アンカーテキスト
↓
#anker-text
のように通常のリンク先のURLを入力する場所に記述するだけになります。
アンカーテキストのIDを設定するには以下に「#」を除いたアルファベットを入力します。
クラシックエディター
飛ばす先の文字を選択して
「挿入」→「アンカー」
で設定します。
ブロックエディター
文章や画像のブロックを選び、編集の
「ブロック」→「高度な設定」→「HTMLアンカー」
で設定します。
wordpressにurlを埋め込む方法【まとめ】
今回は文字にurlを埋め込む方法をお伝えしました。
そんなに難しくなかったですよね?
これができると記事作成がどんどん面白くなっていきます。
ほかにもテクニックがありますので、また紹介させてください。
先に本でも覚えたいと思った方におすすめの本をご紹介します。
WordPress初心者にとっては、学習リソースが非常に重要です。
『いちばんやさしい WordPress 入門教室』は、WordPressの基礎をわかりやすく解説しており、ホームページ作成を始めるのに最適です。
ぜひ一読してみてください。
私も読んでみましたが、初心者にすごくわかりやすく書いてあります。
画像付きで順を追ってやれば誰でもホームページが作れてしまいます。
でも、できれば私の記事を待っていてくれるとうれしいです。
では、良いwordpressライフを!^^/
-

-
センスのいいハンドルネームの作り方とは?
ハンドルネームは、インターネット上で自分の個性や興味を表現する重要な要素です。 センスのいいハンドルネームを作ることで、他の人々とのコミュニケーションをより楽しく魅力的にすることができます。 では、具 ...
続きを見る