wordpressブログの始め方アラフィフの私が、ドメイン取得から【図解で解説】します。
→ワードプレスのインストールまで終了してるからアフィリエイト教えて!という方はこちら
副業としてブログアフェリエイトで家計の足しにしたい方や、
「自分のおこずかいとして月数万円でも得ることができたら・・」
とお考えのあなたへ。
ここから順を追ってwordpressのブログの始め方をアラフィフの私が説明していきます。
パソコンの専門用語も極力無くしました。
超初心者でも理解できるので、がんばっていきましょう!
わたしのブログには月間3万人の閲覧者に来ていただいております。
そのうちアフィリエイトとして月5万円の収入が得られています。(2020年当時)
わたしも半年という始めたばかりの状況なので、わかりやすく説明できるところもあると思います。
一緒にがんばりましょう!
wordpressブログの始め方アラフィフの私がドメイン取得から【図解で解説】
まず、アフィリエイト登録までの順番は以下となります。
- レンタルサーバーの登録
- ワードプレスのインストール
- ワードプレスの初期設定
- アフィリエイトサービスプロバイダーの登録
- アフィリエイトをワードプレスへ設置
wordpressでブログを作成するにはレンタルサーバーとドメインが必要です。
wordpress自体は無料のツールですが、レンタルサーバーとドメインは有料となります。
有料と言っても年間1万円程度なので、広告収入で月間1,000円を得ることができるようになれば元が取れますね。
ここからは図解により見やすく説明していきますね。
レンタルサーバーの登録
レンタルサーバー会社はいろいろとありますが、わたしのおすすめはXサーバーです。
他のサーバーを使っていたのですが、使い勝手が悪かったので変えました。
このXサーバーはサイトのレイアウトが良いので、何をクリックすればいいのか直感的にすごく分かりやすいです。
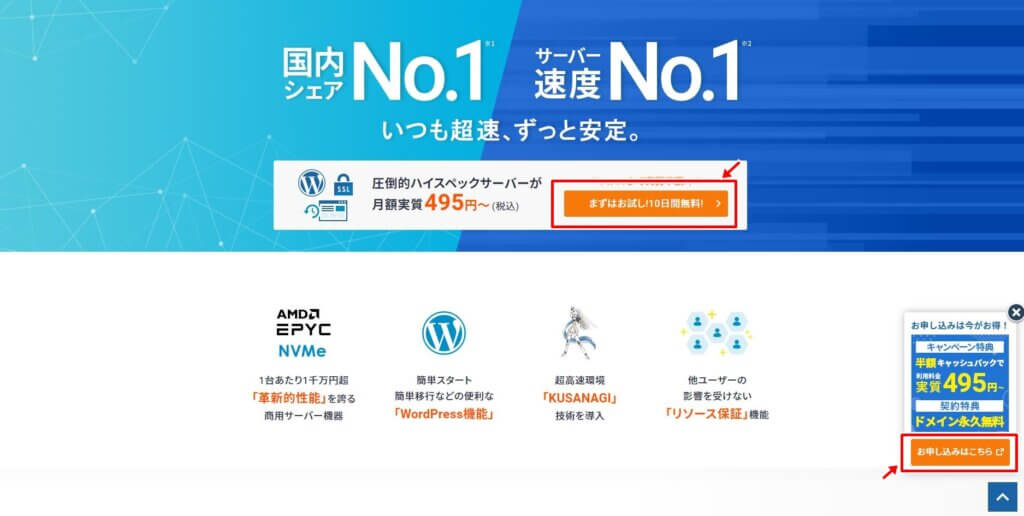
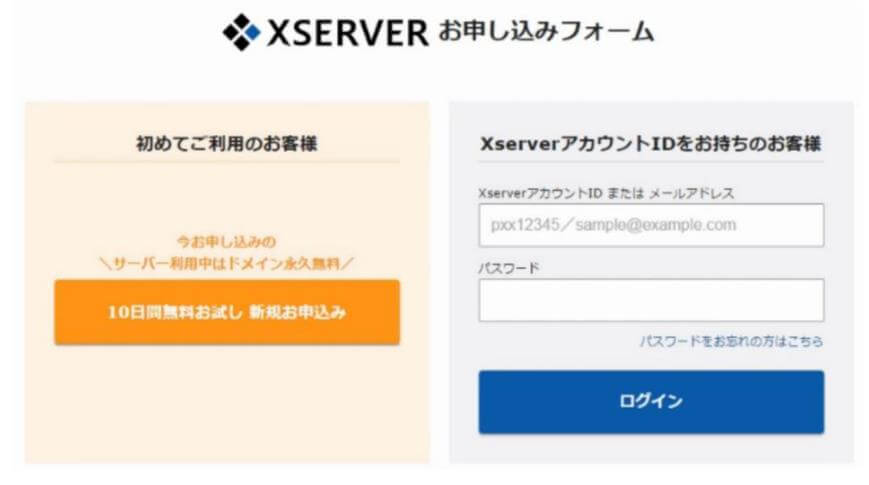
Xサーバーへ移動すると、まずは赤枠の「お申し込みはこちら」をクリックします。

申込フォームが表示されますので
左側の「10日間無料お試し、新規お申込み」をクリックします。

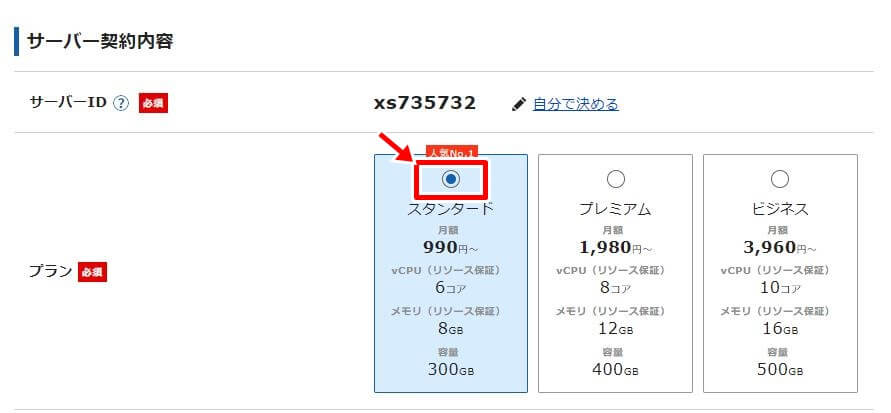
サーバーIDはそのままでOKです。
プランは「スタンダード」を選んでください。
普通であれば300GBで1000ページ以上のブログが作成できます。(画像・動画の埋め込みによって変わります)
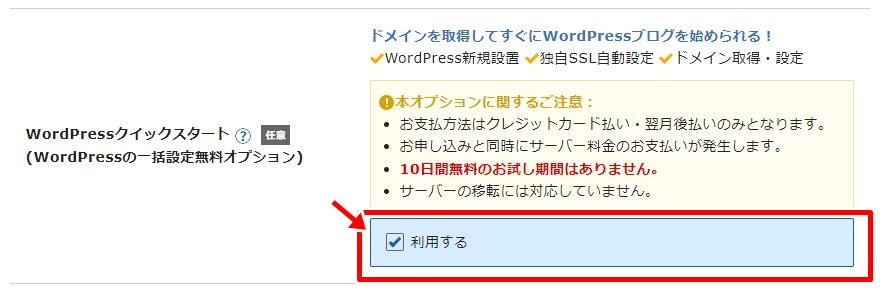
WordPress クイックスタートの「利用する」にチェックを入れます。
ここで一言。
ワードプレスのクイックスタートを行うと「無料お試し期間10日」のサービスが使えません。
無料お試しは10日以内なら解約すれば費用が戻ってくるといったものです。
初心者は10日で解約する方は、ほとんどいませんので「クイックスタート」が良いですね。
正直、ワードプレスを始めて10日で理解できる人を私は知りません^^;
さらに10日で収益が発生する事は99%ありえないからです。
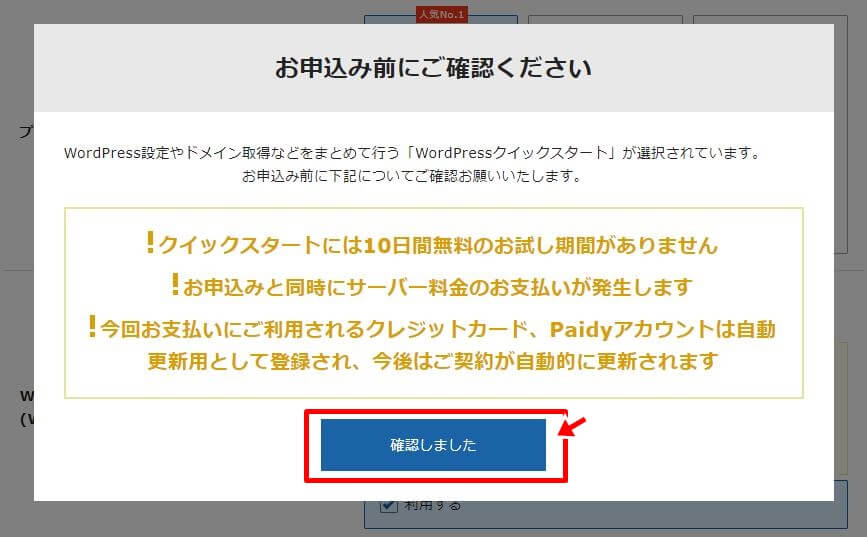
次に「確認しました」をクリックします。
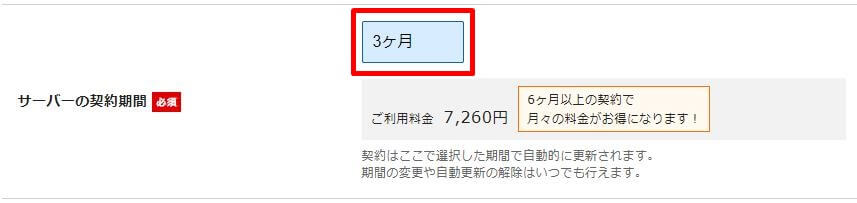
サーバー契約期間は好きな期間を選んでください。
初期にお金を掛けたくない人は「3 ヶ月」を選びましょう。
この場合、3 カ月経過するとその後 1 カ月ごとに課金されます。
割引がありますので、ほとんどの方は「12か月」にしています。
エックスサーバーの費用は以下のようになっています。


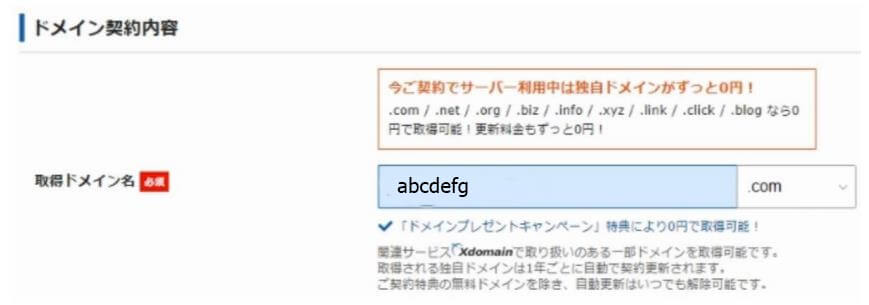
続いて、取得ドメイン名を決めましょう。
好きなアルファベットの文字列を指定してください。
すでに誰かが使用している文字列は指定できません。
誰も使ってない文字列のドメインを探しましょう。

ドメインの後ろ、例で言うと「.com」に当たる部分ですが、
特定の個人や法人しか使えないものがあります。
一例を上げると
「.jp」は日本に住所がある組織または個人
「.co.jp」は日本の企業
などです。
特にこだわりが無ければ
.com / .net / .org / .info / .biz / .xyz / .link / .click / .blog / .online / .site
の中から選ぶと良いでしょう。1つは永久無料で使えます。
「すでに取得されているか使用できないドメイン名です。」と表示されなければOKです。
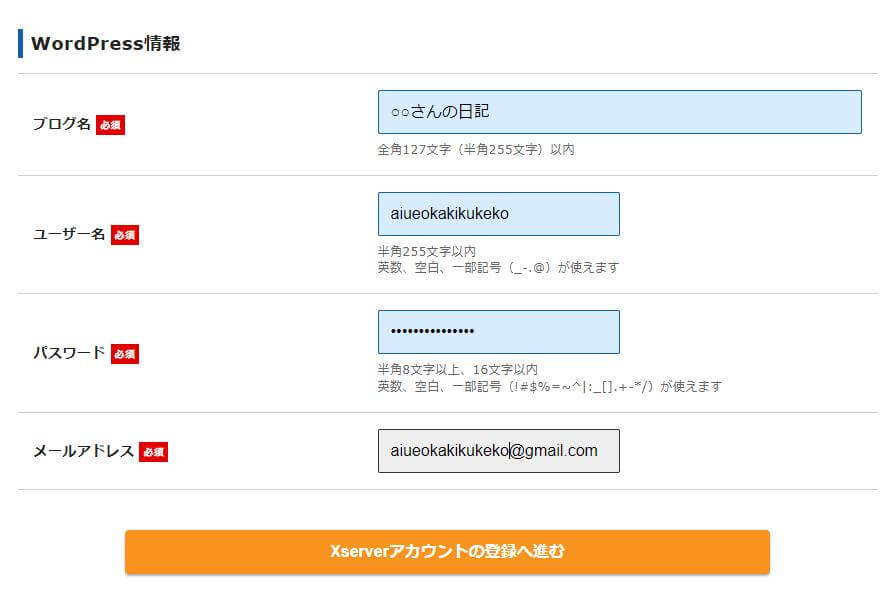
次に WordPress 情報を入力します。
任意のブログ名、ユーザー名、パスワード、
メールアドレスを入力します。
最後に「Xserverアカウントの登録へ進む」をクリックします。
ここで入力したパスワードは WordPress で記事を書くときに使いますので、必ずメモしておいてください。
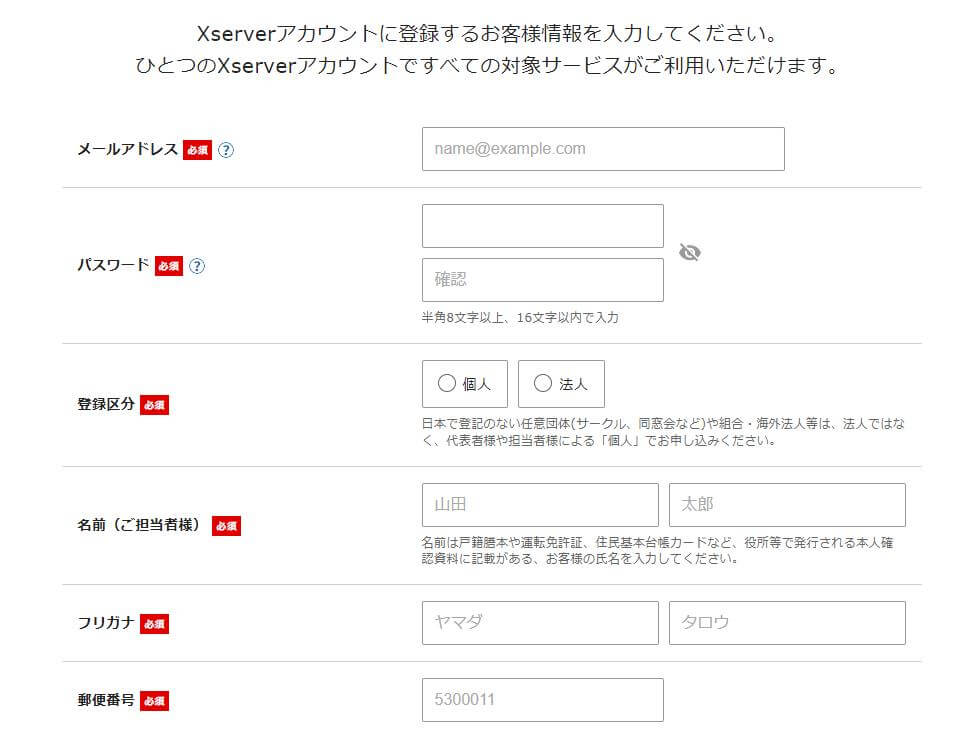
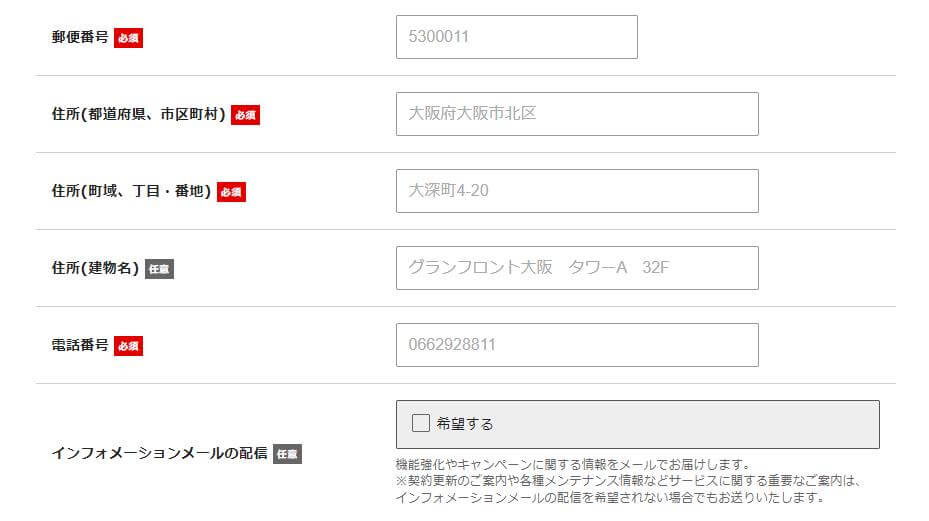
次に登録情報を入力します。
全て記入してください。
住所を記入します。(必須に注意)
「インフォメーションメールの配信」はお知らせなのでチェックを外しても問題ありません。

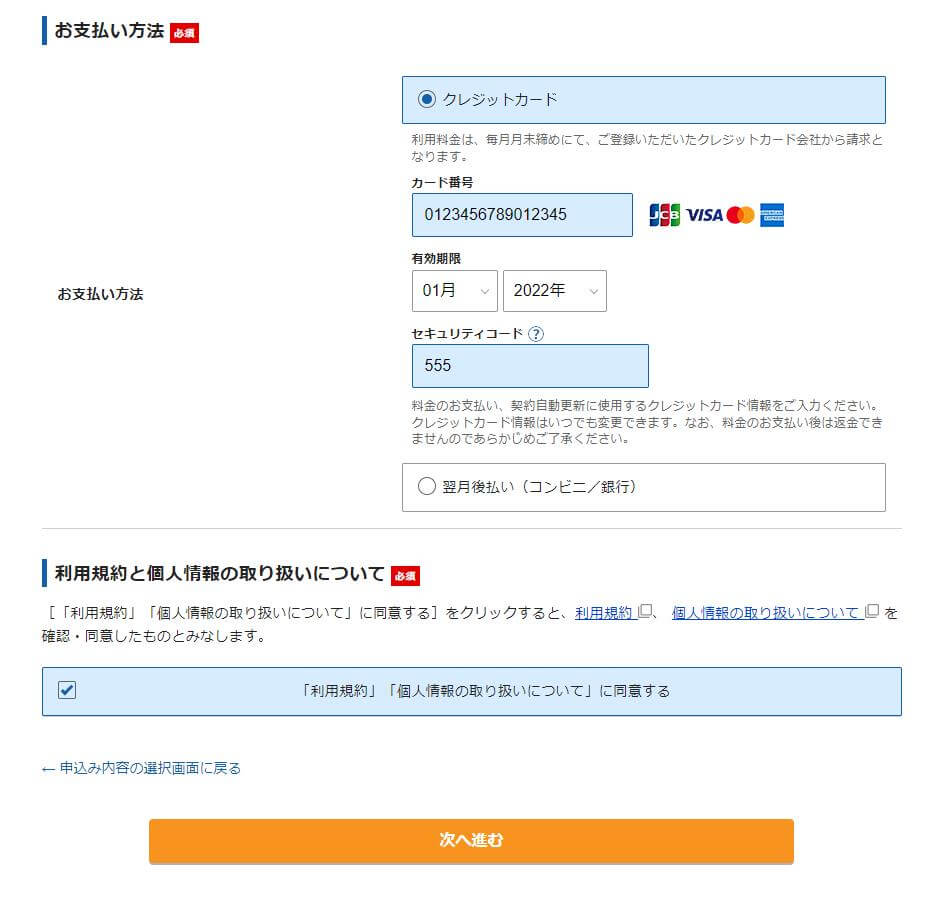
クレジットカード情報を入力します。
「利用規約」「個人情報の取り扱いについて」を確認し
「次へ進む」にチェックを入れます。
申込内容を確認し
「この内容で申込みする」をクリックします。
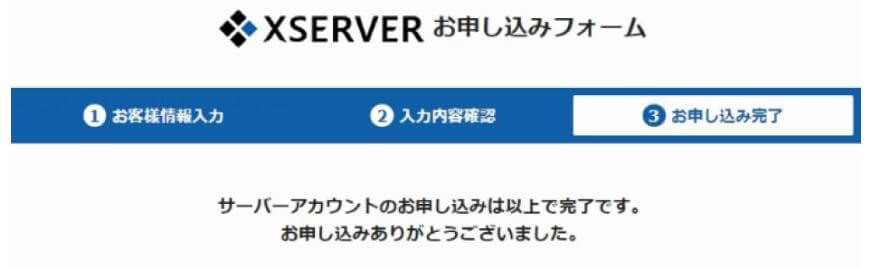
次のような画面が表示されれば申込は完了です。

申込が完了すると、登録したメールアドレスに
エックスサーバーからメールが何通か届きます。
このメールには
- アカウント ID
- パスワード
- ログイン URL
など、今後エックスサーバーを
利用する上で必要な情報が記載されています。
削除してしまうと困るので、メモ帳などにコピーして無くさないように保存しておきましょう。
ここに記載されているサイト URL が今回作ったあなたのサイト URL です。
実際にサイトが表示されるまで 1~2 時間程度かかります。
時間を置いてアクセスしてみてください。
※ レッスンなど受けられるご予定のある方は1~2時間の間が空いてしまうため、事前にここまでの設定をされた方がよろしいかと思います。
WordPressクイックスタートにチェックを入れなかった方へ
「WordPress簡単インストール」を設定された方は1時間ほど経つと
- ログインURL
- ID
- パスワード
がメールに記載されて送られてきます。
そこからサイトへ向かってログインし「ワードプレスの設定」へお進みください。
次のはXサーバーで「WordPress簡単インストール」をされていない方向けです。
ワードプレスのインストール
続いてワードプレスのインストールです。
サーバーの設定後、1時間ほどたったあと、メールに記載されたアドレスに行きます。
そこからメールアドレスとパスワードを入れ、Xサーバーへログインします。

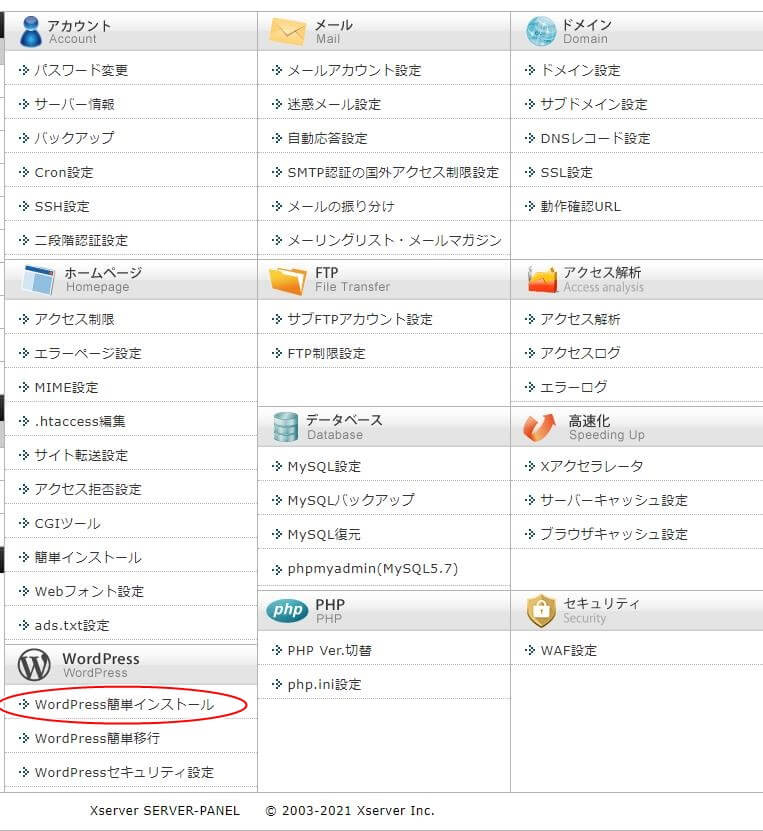
「サーバー管理」をクリックします。

下の方にある「WordPress簡単インストール」をクリックします。

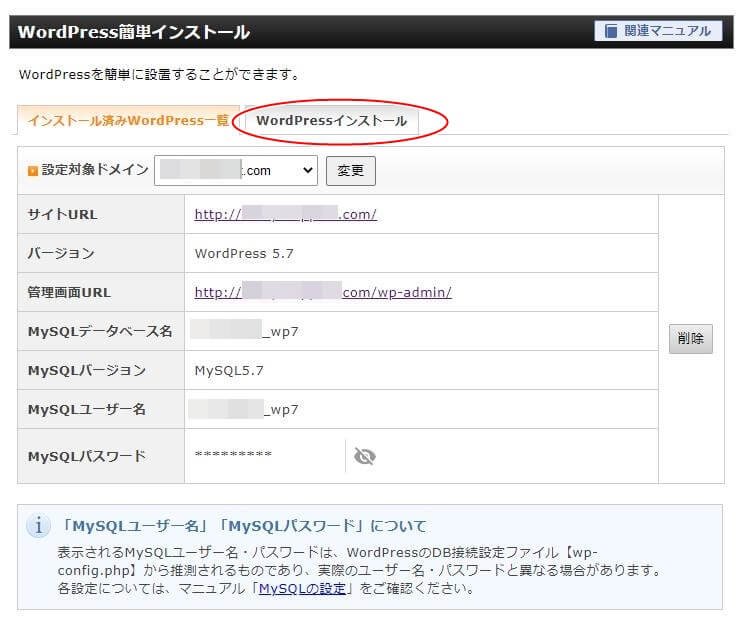
登録したドメインの「選択する」をクリックします。

画面が変わるので「WordPressインストール」タブをクリックします。

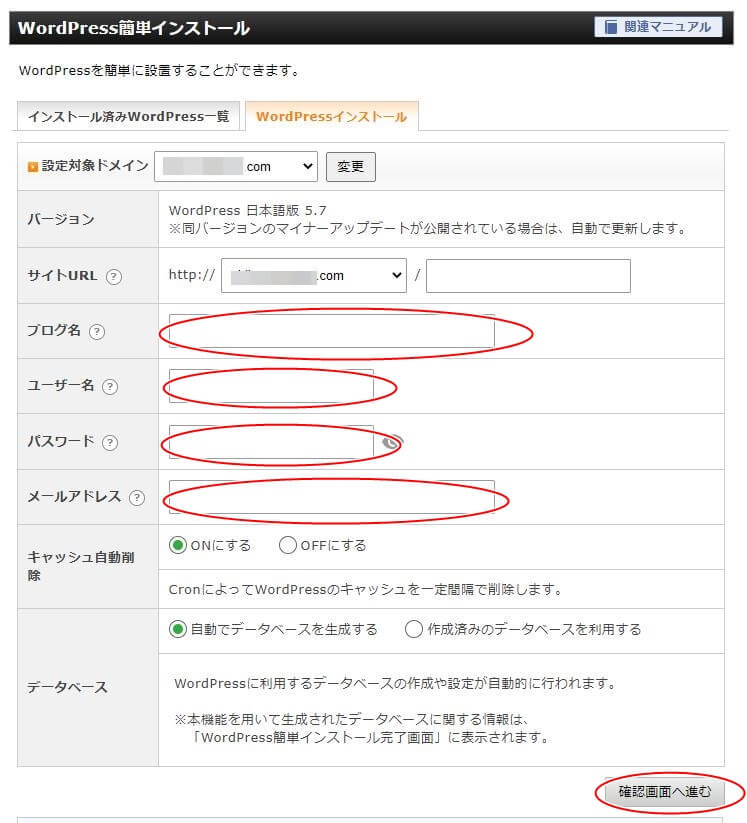
「ブログ名」「ユーザー名」「パスワード」「メールアドレス」を入力して「確認画面へ進む」をクリックします。
補足:ブログ名の例「○○の日記」「アニメ情報配信ブログ」など
補足:ユーザー名は後に別のドメインを作った時に区別できる名前にする。

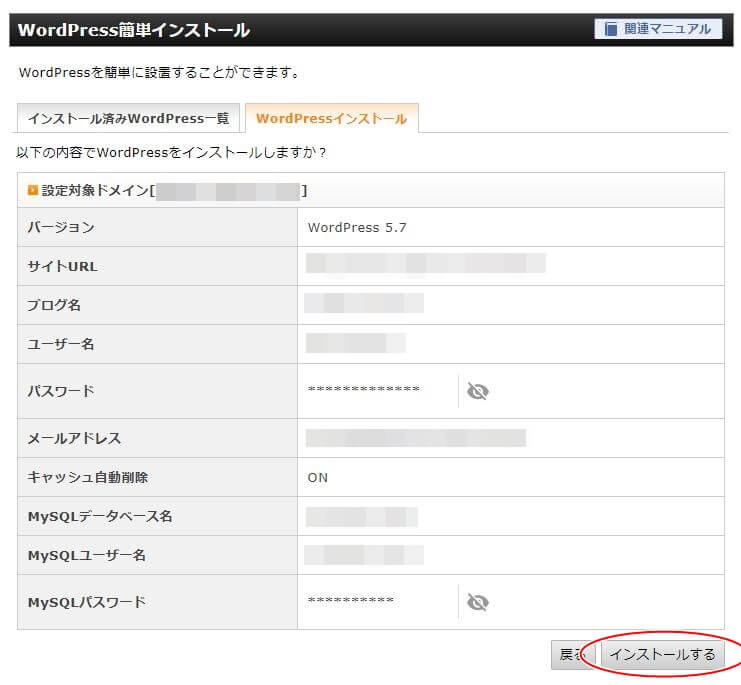
間違いがないか確認して「インストールする」をクリックします。

インストールには多少時間が掛かるので画面が切り替わるまでそのままでお待ちください。
画面が切り替わったらご自分のワードプレスのサイトのアドレスが表示されますので、必ず「お気に入り」へ登録しておいてください。
ワードプレスの設定
まずはワードプレスにテーマを入れます。
テーマとは便利なテンプレートのことです。
通常ホームページの作成には枠に色を付けたり絵を表示させたりしますが、
このテンプレートを使うことですぐに作業を進めることができます。
ここでは一番ポピュラーな「Cocoon 」を説明していきます。
まずは、下のところから赤いボタンを押してください。

次に表示される画面の下の方の親テーマと子テーマをダウンロードします。
青いボタンの「”Cocoonテーマ”をダウンロード」をクリックします。
※ 途中にもう一つ違うボタンがあるので注意してください。


自分で探せる場所に保存してください。(デスクトップがいいですね)
ブラウザ(googlechromやbing)などで保存先を変更していない方は、ダウンロードフォルダに入っていると思います。

このファイルはとりあえず置いといて、
ワードプレスにログインします。
エックスサーバーから送られてきたメールに記載されている「管理画面URL 」からWordPress にログインしてください。
テーマを入れていきます。
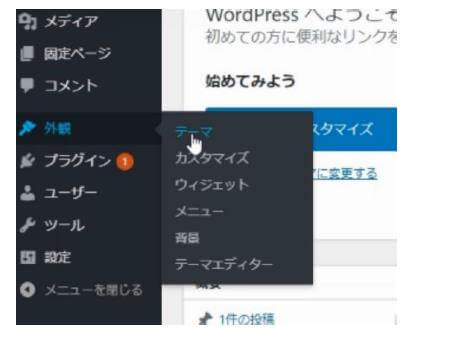
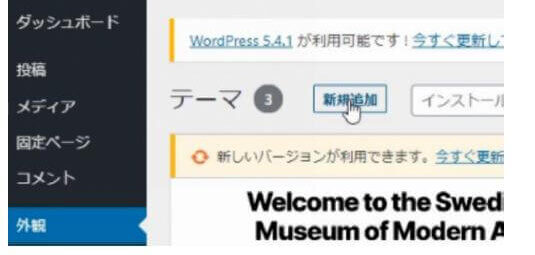
「外観」→「テーマ」をクリックします。

「新規追加」をクリックします。

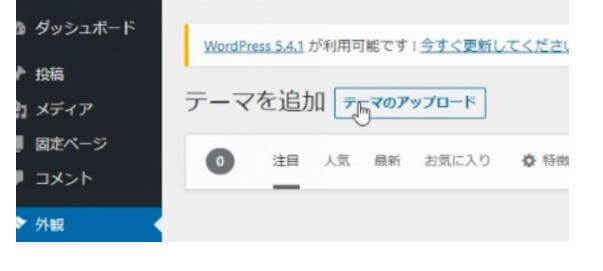
「テーマのアップロード」をクリックします。

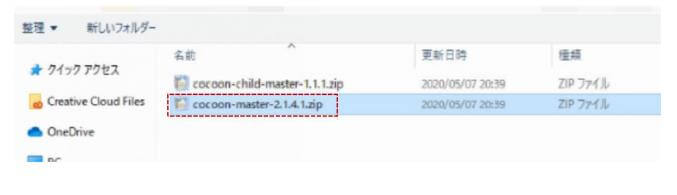
「ファイルを選択」をクリックします。
先ほどダウンロードした「cocoon-master-○○○.zip」を開きます。

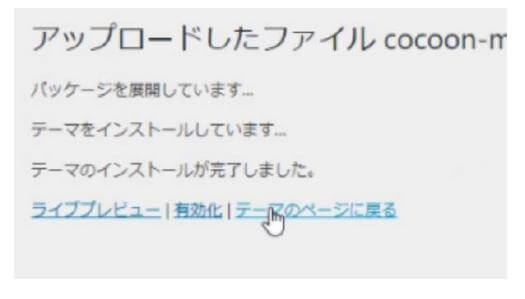
「今すぐインストール」をクリックします。

「テーマのインストールが完了しました。」
と表示されたら
「テーマのページに戻る」をクリックします。

先ほどと同じ手順で「子テーマ」もアップロードします。
子テーマの場合は最後に「有効化」にしてください。
もし、テーマのページへ戻ってしまった場合は、左上にある「Ⓦ」をクリックし
「外観」→「テーマ」→Cocoon-childの「有効化」を押してください。
有効化後に上記の手順で「テーマの詳細」から色々なテンプレートがありますのでお好みで選んでください。
これでテーマがインストールできました。
左上の「Ⓦ」をクリックし正しくインストールできているか確認します。