こんにちは。hikeyです。
あなたはwordpressのブログなどでアイキャッチ画像を本文から抜き出したいと思いませんか?
アイキャッチが無いサイトほど見栄えが悪いサイトはありません。
しかし、アフィリエイトとして作るとなると画像編集ソフトで編集したり、結構めんどうです。
「そこまで凝ったアイキャッチ画像ではなくても、本文中から抜き出してアイキャッチにするだけでいいのに・・」
とお考えの方は以下の記事で解決できます。
Word Pressのアイキャッチ画像を本文中から抜き取るには?
wordpressプラグインを使用します。
以前は「Auto Post Thumbnail」というプラグインが有名で使っている方もいるのではないでしょうか?

※ いまは「Auto Featured Image (Auto Post Thumbnail)」という表示になっているかもしれません。
しかし私が使っているAFFINGER6で使用したところ設定方法が間違っているのかうまくいきませんでした。
そこで違うプラグインを探し使用したのが「XO Featured Image Tools」というものです。

こちらはAFFINGER6でも問題なく使えました。
それではインストール方法を見ていきましょう。
「XO Featured Image Tools」のインストール
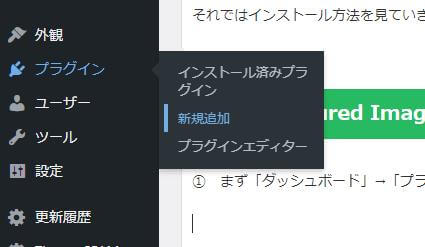
① まず「ダッシュボード」→「プラグイン」→「新規作成」をクリックします。

② 次に検索窓に「XO Featured Image Tools」を入力します。

③ 富士山の絵のプラグインが出たら「インストール」→「有効化」をクリックします。

④ 以上で記事の「更新」ボタンをクリックするだけです。

問題が発生
ここで問題が発生しました。
わたしのAFFINGER6ではアイキャッチ画像が表示されていません。
アイキャッチが設定されていないと次の画像のようになっています。

いろいろやってみたところ解決しました。
以下のように設定します。
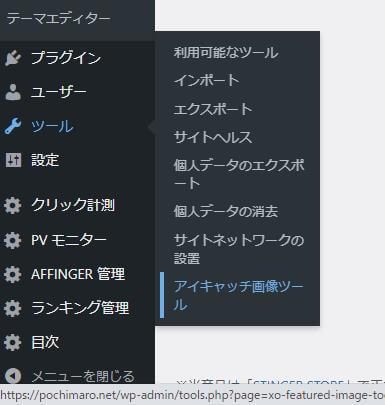
① ダッシュボードから「ツール」→「アイキャッチ画像ツール」と進みます。

② 表示された設定の「外部画像」にチェックを入れ「アイキャッチ画像を生成」をクリックします。

③ しばらくすると「完了しました。失敗はありません」と表示されアイキャッチが登録されました。

※ わたしの場合、記事本文の画像をリンク先から取得していたためだと思われます。
wordpressアイキャッチ画像の設定まとめ
このようにAFFINGER6でも記事本文中の画像を自動でアイキャッチに登録することが出来ます。
もちろん他のテーマでも使えると思いますが、自己責任でお願いします。
これでアイキャッチの登録忘れもなくなり、快適にブログを書くことができるようになりました。
他にも「設定」→「XO Featured Image 」でデフォルト画像を登録することもできます。
自分なりの設定方法でお試しください。
この記事が、あなたのお役に立てれば幸いです。
