こんにちは。hikeyです。
「Wordpressで現在の日付を自動で表示させるHTML文」をお伝えします。
今回はレッスンで以下のような問題が発生しました。
「固定や投稿ページに、自動で現在の日時が表示される文章を出したい。」
ようするに、「〇〇年〇月〇日まで有効」のようなクーポンを表示させたい場合など。
これをするには文章に、当日の表示をするようにHTMLに記述しなくてはなりません。
以下、簡単に説明していきます。
【ワードプレスで当日を表示させる】ブロックエディタ
以下の順に操作します。
① まず、固定ページや投稿ページで本文のところにカーソルをもってきます。
そして「+」をクリックします。

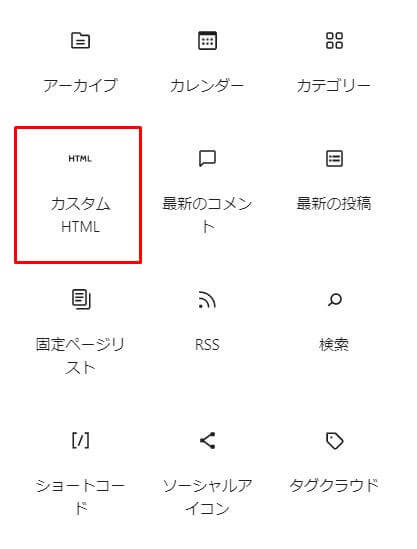
② 次にブロックで「カスタムHTML」を選びます。

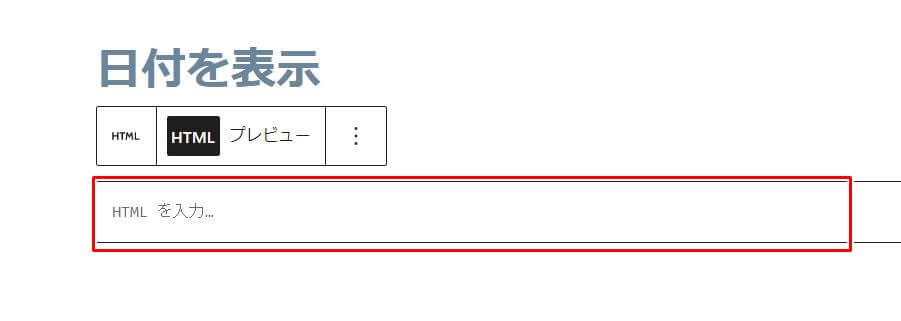
③ 赤い枠の部分に下のコードを張り付けます。

<p>有効期限
<script language="JavaScript">
<!--
xx = new Date();
yy = xx.getYear();
mm = xx.getMonth() + 1;
dd = xx.getDate();
if (yy < 2000) { yy += 1900; }
if (mm < 10) { mm = "0" + mm; }
if (dd < 10) { dd = "0" + dd; }
document.write(yy + "年" + mm + "月" + dd + "日");
// -->
</script>
から1ヶ月</p>
④ プレビューを見ると以下のようになっているはずです。

⑤ あとはお好みで「有効期限」や「から1か月」の部分を変更してください。
【ワードプレスで当日を表示させる】クラシックエディタ
次にクラシックエディタで表示させる場合です。
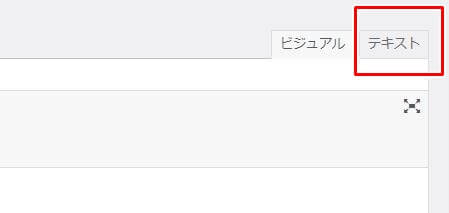
① まず、固定ページや投稿ページで本文の右端のところにある「テキスト」というタブをクリックします。

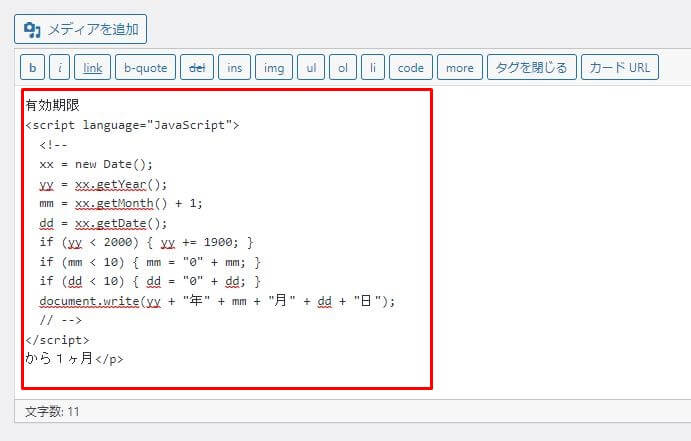
② 次に本文中に下のコードを張り付けます。

<p>有効期限
<script language="JavaScript">
<!--
xx = new Date();
yy = xx.getYear();
mm = xx.getMonth() + 1;
dd = xx.getDate();
if (yy < 2000) { yy += 1900; }
if (mm < 10) { mm = "0" + mm; }
if (dd < 10) { dd = "0" + dd; }
document.write(yy + "年" + mm + "月" + dd + "日");
// -->
</script>
から1ヶ月</p>
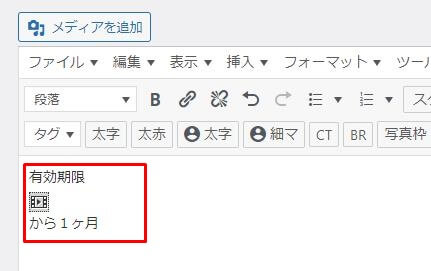
③ ①のタブを「ビジュアル」に戻すと下のようになりますが、問題ありません。

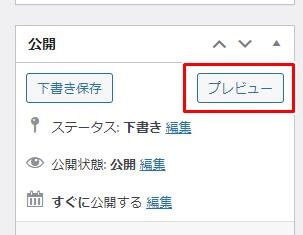
④ プレビューをクリックして見てみましょう。

⑤ あとはお好みで「有効期限」や「から1か月」の部分を変更してください。

まとめ
今回はWordpressで現在の日付を自動で表示させるHTML文を簡単に説明しました。
実際ネットで検索してもほとんど出てこなかったくらい、簡単なことみたいですね。
プラグインも探しましたが、プラグインを使うほどの事でもないことがわかりました。
上記のようにして、コードを張り付ければ誰にでもできますよ。
※ Cocoonを使っている方は、テーマのバージョンが最新になっているか確認してくださいね。
以上、ワードプレエスで当日の日付を表示させる方法でした。
-

-
ワードプレスで掲示板を作成する方法 | プラグイン不要で簡単にBBSを設置
ワードプレスで掲示板を設置する方法を知りたくありませんか? この記事では、プラグインをインストールすることなく、ワードプレスで掲示板を設置する方法を学ぶことができます。 プラグインをインストールしなく ...
続きを見る
