こんにちは。hikeyです。
サイトのページスピード向上は、SEOにおいて重要な要素です。
遅いページはユーザーエクスペリエンスが悪く、検索エンジンでの順位も下がります。
そこで、今回はサイトスピードインサイトについて解説します。
まず、lighthouse(サイトスピードインサイト)はGoogle Chromeの拡張機能であり、サイトの表示スピードを測定してくれます。
この結果には様々な項目やグラフが表示されますが、結局どれがサイトのどの部分に影響するのかわかりにくいという悩みを抱えている人も多いです。
あなたはサイトのページスピードについて以下の悩みがありませんか?
- 速度が遅いとlighthouseで表示された。
- プラグインを導入して、どんどん遅くなっている。
- AMP化したけどエラーが多くて使えない。
- 遅いとSEOで不利なので速くしたい。
lighthouse(サイトスピードインサイト )というGoogleChromの拡張機能に使えるスピードテストがあります。
このlighthouse(サイトスピードインサイト) はあなたのページ表示スピードをチェックしてくれる優れもの。
しかし、結果に表示される項目やグラフがたくさんあって見方がよくわからない。
結局どのグラフがサイトのどの部分に影響するのか?
また、スピードが遅いとSEOにも影響してくるので改善したい!
そんな事を考えている人が多いかと思います。
この記事では、各項目の意味を箇条書きでご紹介します。
サイトスピードの対策でやったこと【SEO改善】
私も以前はいろいろ試行錯誤してサイトのページスピードを改善していました。
- AMP化してみたり
- プラグインを全て解除してみたり
- 画像の最適化したり
結局どれをやっても解決できませんでした。
そこで調べた知識をまとめてみましたので、ぜひ最後までご覧ください。
後半にはパフォーマンスを47%→99%まで上げたプラグインをご紹介しています。


では、まいりましょう!
まずスピードを速くするために
以下の所はチェックしてください。
- 画像のサイズ(容量)は少ないか?→1枚5メガとかになっていないか?
まずは、サイトスピードを速くするために画像のサイズをチェックしましょう。
画像の容量が大きい場合、表示速度が遅くなりますので注意が必要です。
また、画像をさらに圧縮することも効果的です。プラグインを導入するか、手動で圧縮した画像に置き換えましょう。
ワードプレスで画像を表示する場合、「jpeg」「ping」などでスピードが変わってきます。
一番良いと言われているのが画像をさらに圧縮すること。
画像を圧縮するプラグインを導入するか、圧縮した画像に置き換える必要があります。
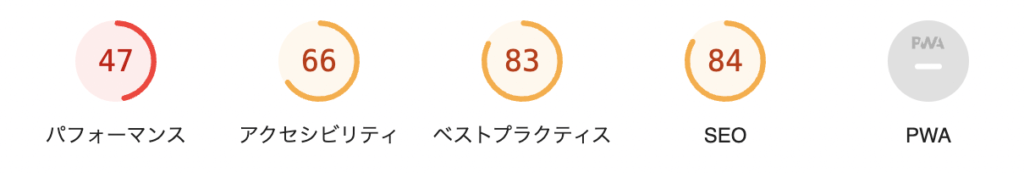
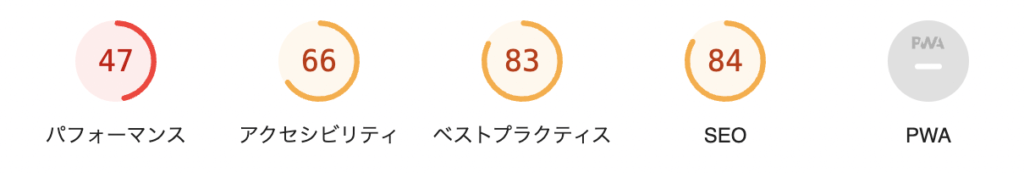
【サイトスピードインサイトの見方】パフォーマンス
サイトスピードインサイトとは、大まかに言うと以下の数値がグラフ化されています。
- サイトのページ読み込み速度
- ユーザーが反応できるまでの時間
次に、サイトスピードインサイトの見方について説明します。
パフォーマンス、アクセシビリティ、ベストプラクティス、SEO、PWAの項目があります。
それぞれがサイトの特定の側面に関連しており、改善のポイントを把握することができます。
表示された指標はすべて英語で書かれているので、詳しく説明していきますね。
First Contentful(最初の満足のいくイベント)
ページが表示され始めた時間
Time to Interactive(インタラクティブへの時間)
サイトのページがユーザーの操作に応答できるようになるまでの時間
Speedindex(スピードインデックス)
サイトのページの読み込み速度を示す指標
TotalBlockingTime(合計ブロッキング時間)
サイトのページ表示開始からユーザーの操作に応答するまでのページの読み込み待ち時間
Largest Contentful Paint(最大の満足いくイベント)
テキストや画像などの最大コンテンツが表示されるまでの時間
Cumulative Layout Shift(累計レイアウトシフト)
サイトのページを表示している間に文字などのレイアウトにズレが生じていないかなどの指標
【サイトスピードインサイトの見方】アクセシビリティ
アクセシビリティは以下の数値がグラフ化されています。
- 見やすい色やコンストラストになっているか
- 言語設定は正しいか
- アクセスはしやすいか
【サイトスピードインサイトの見方】ベストプラクティス
ベストプラクティスについては以下の数値がグラフ化されています。
- 信頼できる安全なサイトであるか
- httpsになっているか
- 画像のサイズは適切か
- ブラウザーのエラーはないか
【サイトスピードインサイトの見方】SEO
SEOは通常の検索エンジン最適化とは違い以下の数値がグラフ化されています。
- メタディスクリプションがあるか
- robots.txtは有効か
【サイトスピードインサイトの見方】PWA
すごく簡単に言うと以下の数値がグラフ化されています。
- スマホでのページの読み込みをAMP化(高速化)できているのか?
ここまで聞いて「結局どうしたらいいの?」と思われたあなた。
「めんどうだからプラグインでなんとかしてくれないかな?」
と思っていませんか?
次からはそんなサイトスピードを簡単にスピードアップできる、おすすめプラグインをご紹介します。
高速化プラグインの紹介
最後に、おすすめの高速化プラグイン「WP Rocket」を紹介します。
このプラグインを導入することで、ページの表示スピードが劇的に改善されました。
また、ワードプレスの他のプラグインとの併用も問題ありません。
WP Rocketは有料ですが、その価値は十分にあります。
アップデートとサポートを利用しなくても使える裏技もありますので、一度検討してみてください。
↓ 導入前はこんなだった私のサイトが

↓ 導入後はここまで改善しました。

正直最初に導入した時は、本当かどうか「無効化」と「有効化」を繰り返して確認してしまいました。
このWPRocketのデメリットは有料であること。
年間で5000円程度です。
有料ですが値段以上の価値は十分あります。
わたしはワードプレスのプラグインをたくさん導入してもスピードが保たれています。
「でも毎年費用が掛かるのは・・」と思いますよね。
実は、裏技的な話をすると毎年の更新はしなくてもそのままでも使えます。
その場合アップデートとサポートは使えなくなりますが、買い切りのように使えるのは嬉しいです。
間違いなく私が導入してよかったと思ったプラグインのNo1ですね。
導入以降のアフィリエイト報酬ですか?
もちろん跳ね上がりましたよ!
どうしてもページスピードが上がらない場合は、WP Rocketの導入を検討してみてください。
サイトのスピードアップに貢献し、アフィリエイト報酬の向上にも繋がるでしょう。
公式はこちらをクリック
以上、サイトスピードインサイトの見方と、おすすめのプラグインをお伝えしました。

