こんにちは、hikeyです。今日は「AFFINGER6」を使っている方にとって役立つ情報をお届けします。特に、「AFFINGER6で作成したページを別のサイトに移行したい」と考えている方に向けて、プラグインを使用せずに301リダイレクトを設定する方法を分かりやすく説明します。
AFFINGER6を活用する上で、301リダイレクトの設定は非常に重要です。私自身、以前はその設定方法を知らず、不要なプラグインを導入していましたが、AFFINGER6では簡単に301リダイレクトを設定できるんです。
この記事では以下のポイントに焦点を当てて解説します:
- 301リダイレクトの簡単な設定方法
- 301リダイレクトの解除方法
私は「自称AFFINGERマニア」として、AFFINGER6のオプションプラグインを多数導入してきました。それだけでなく、AFFINGERにはさまざまな便利な機能がありますので、これらについても随時情報を提供していきたいと思います。
AFFINGER6を使っている初心者の方々や、より効果的なサイト運営を目指している方々にとって、この記事が参考になれば幸いです。
では、さっそく詳しい内容に入っていきましょう!
この記事のポイント
- AFFINGER6での301リダイレクトの設定方法とその重要性
- 301リダイレクトを利用する際のSEOやユーザー体験への影響
- 301リダイレクト設定時の具体的な手順と注意点
- リダイレクトの効果を分析し、適切に管理する方法
affinger6 プラグイン不要!手軽に301リダイレクト設定方法
AFFINGER6では、追加のプラグインなしで簡単に301リダイレクトを設定できます。以下のステップに従って、サイト移行をスムーズに行いましょう。
以下の手順に沿って設定を進めていきましょう。
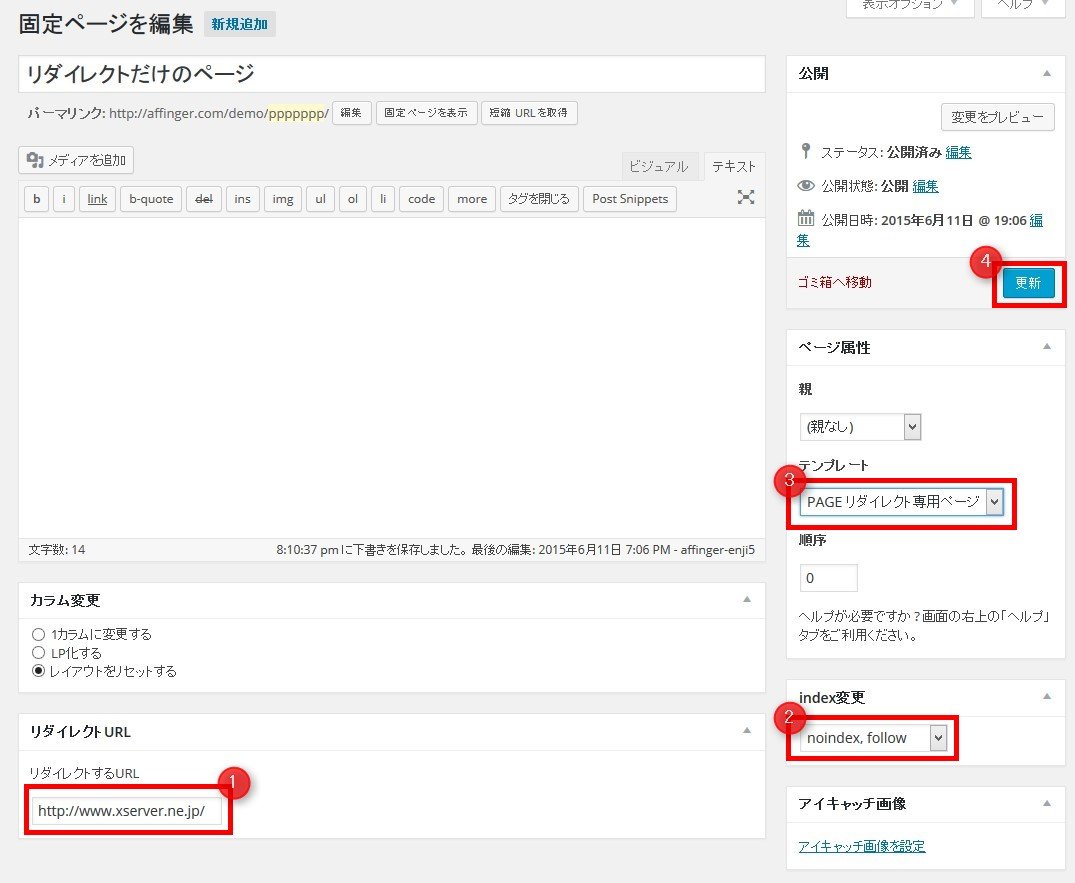
リダイレクトURLの設定
リダイレクトURL設定項目に、リダイレクト先のページURL(http~形式)を入力します。このURLはリダイレクトを行いたい目的のページを指します。
- 「canonicalに変更」をチェックすると、リダイレクト先のページが「正規URL」として扱われます。
- 「正規URL」に設定すると、重複コンテンツであっても、検索エンジンが正規の情報源と認識します。
- 「リダイレクト元を計測から除外」は、現在のページのPV(ページビュー)を計測しない設定です。
インデックス設定の変更
現在のページをインデックスさせたくない場合、「index変更」の設定を「noindex,follow」に変更してください。これにより、検索エンジンによるページのインデックスが防がれます。
ページの高速リダイレクト設定
ページの属性をPAGEリダイレクト属性に設定することで、リダイレクトのスピードが向上します。これは特に、ユーザー体験を考慮する場合に重要な設定です。
設定の最終確認と更新
最後に更新ボタンをクリックして、設定を完了させます。これにより、設定した301リダイレクトが有効になります。
「affinger6 プラグイン」と301リダイレクトの重要性
301リダイレクトはウェブサイト管理において非常に重要な概念です。これは古いURLから新しいURLへの永久的なリダイレクトを意味し、ウェブサイトの構造変更時に不可欠です。
301リダイレクトは、古いURLがリンクされている場合、新しいURLへ自動的に訪問者を導きます。これにより、サイトの構造を変更しても、訪問者や検索エンジンに対して影響を最小限に抑えることができます。
検索エンジンのランキングを維持
ウェブサイトのページを移動する際に301リダイレクトを適切に設定することで、そのページの検索エンジンランキングを維持することができます。これは、サイトのSEOに大きな影響を及ぼすため、特に重要です。
重複コンテンツのリスクを回避
301リダイレクトは、検索エンジンに対してページが永久に移動したことを通知し、重複コンテンツの問題を避けるためにも役立ちます。
リンク切れを防ぐ
301リダイレクトにより、ウェブサイト内のリンクが常に最新の状態を保ち、リンク切れによる訪問者の混乱や検索エンジンによるペナルティーを防ぐことができます。
AFFINGER6ユーザーの初心者の方々にとって、301リダイレクトの設定はウェブサイトの正確な運営とSEO対策において重要なステップです。AFFINGER6の機能を最大限に活用し、効率的なウェブサイト運営を目指しましょう。
「affinger6 プラグイン」で301リダイレクトを設定する際のポイント
リダイレクトの目的の明確化
AFFINGER6を使用して301リダイレクトを設定する際、まずは移行したいページやURLの目的を明確にしましょう。リダイレクトの目的を正確に理解することで、効果的な設定が可能になります。
URLの正確な指定
AFFINGER6では、移行元(古いページ)と移行先(新しいページ)のURLを正確に指定することが必須です。URLの誤りはリダイレクトの失敗を招き、ユーザー体験やSEOに悪影響を与えます。
オリジナルコンテンツの維持
301リダイレクトを適用する際は、新しいページにオリジナルコンテンツを維持することが重要です。これにより、訪問者が適切な情報を得られるようになります。
リダイレクト効果の分析
リダイレクト適用後は、GoogleアナリティクスやSearch Consoleなどを使用してリダイレクトの効果を分析しましょう。適切な設定が行われているかの確認と調整が重要です。
エラーページの親切な設計
誤ったURLへのアクセスがあった場合、ユーザーフレンドリーなエラーページを用意することも大切です。訪問者が迷わずに済むよう、適切なエラーメッセージとナビゲーションオプションを提供しましょう。
これらのポイントを押さえ、AFFINGER6を活用して効果的な301リダイレクト設定を行いましょう。初心者の方にもわかりやすく、ユーザー体験を考慮したウェブサイト運営が可能です。この記事では以下の内容を紹介しました。
- AFFINGER6でプラグインなしで301リダイレクトを設定する方法を紹介
- 301リダイレクトのSEOとユーザー体験への影響を理解
- リダイレクトの目的の明確化が重要
- 移行元と移行先のURLを正確に指定
- 新しいページにオリジナルコンテンツを保持
- リダイレクト後の効果をアナリティクスで確認
- 適切なエラーページの設計が必要
- リダイレクトの効果的な管理についての説明
- 初心者にもわかりやすい手順とポイントを提供
- サイト運営の効率化を目指す内容
- 301リダイレクト設定時の具体的な手順に焦点
- 検索エンジンランキングの維持と向上の重要性
- AFFINGER6での301リダイレクトの設定方法とその重要性
- 301リダイレクトを利用する際のSEOやユーザー体験への影響
- 301リダイレクト設定時の具体的な手順と注意点
- リダイレクトの効果を分析し、適切に管理する方法
なぜ、AFFINGER6でプラグイン不要なのか?