今回はワードプレスでページ内にアンカーリンクを設置する方法をお伝えします。
アンカーリンクとは何か?
アンカーリンクとは、同じページ内の特定の場所にジャンプできるリンクのことです。目次をクリックすると、その見出しにジャンプする機能を思い浮かべてください。例えば、「一気にまとめへ飛びたい人はこちら」といったリンクを作る際に使われます。
アンカーリンクについてさらに詳しく知りたい方は、以下のサイトを参照してください。
アンカーリンクとは?使い方やメリット・注意点をわかりやすく解説
クラシックエディタでのアンカーリンクの設置方法
ここではクラシックエディタを使用した方法を説明します。クラシックエディタを使用しているテーマの場合、同様の操作を行います。
ファイルメニューからアンカーリンクを設定する方法
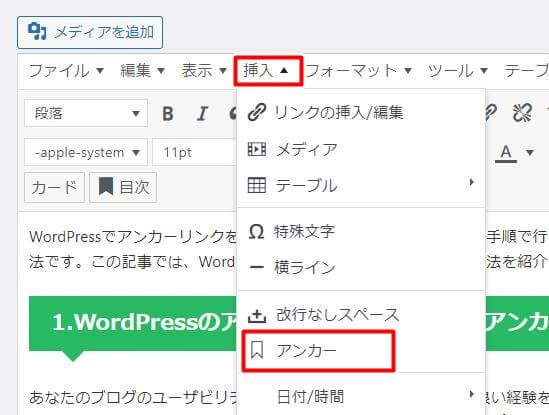
- 「メディアを追加」の下にあるファイルメニューから「挿入」をクリックします。
- プルダウンメニューに「アンカー」があるので、それを選択します。

TinyMCE Advancedプラグインを使用する方法
- 「TinyMCE Advanced」プラグインをインストールして有効化します。ダッシュボードから「プラグイン」→「新規追加」→「TinyMCE Advanced」で検索し、インストール後に有効化します。
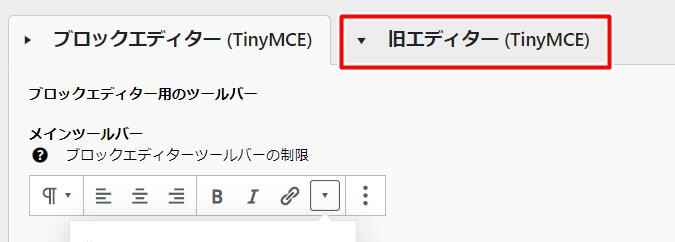
- ダッシュボードの「設定」→「TinyMCE Advanced」→「旧エディター」を選択します。
- 「アンカー」を上の部分へドラッグ&ドロップします。
- 最後に「変更を保存」をクリックします。

アンカーリンクの具体的な設置方法
- 飛ばしたい先の文章の末尾をクリックして、カーソルの点滅を確認します。
- 設置したアンカーマークをメニューまたはボタンでクリックします。
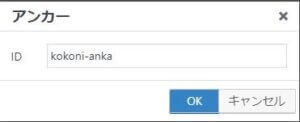
- 名前を決めて「OK」をクリックします(名前は半角英数字)。
- リンク元の文章や画像で「リンクボタン」をクリックします。
- 入力窓に先ほど設定した名前の前に「#」を付けて入力します。
- 最後に「OK」をクリックします。

WordPressでアンカーリンクを最適に活用する方法
WordPressでアンカーリンクを活用することで、ユーザーがサイト内で必要な情報を簡単に見つけられるようになります。特に長文の記事や多くのセクションがあるページでは、読者が求める情報に直接ジャンプできるようにすることで、サイトの利便性が向上します。さらに、SEOの観点からも、アンカーリンクの設置はメリットがあります。Googleはユーザー体験を重視するため、ナビゲーションが容易なページを好む傾向にあります。

アンカーリンクの基本とWordPressでの設定手順
WordPressでアンカーリンクを設定することで、サイト訪問者にとっても運営者にとっても非常に便利な機能を提供できます。設定方法は、テキストエディタでのHTMLタグの編集やプラグインの使用などいくつかの方法がありますが、いずれも簡単に行うことができます。
アンカーリンクの活用事例とその効果
アンカーリンクの効果的な活用例としては、ナビゲーションの向上や特定のセクションへの直接リンクが挙げられます。例えば、あるウェビナーの資料ページにアンカーリンクを設置することで、参加者が関連するセクションに容易にアクセスできるようになります。これにより、情報へのアクセス性が向上し、読者の満足度やサイト滞在時間の向上につながります。また、SNSで特定のセクションを共有する際にも便利です。
ワードプレスアンカーリンクまとめ
ワードプレスのクラシックエディタでページ内(アンカー)リンクを設置する方法について説明しました。ブロックエディタでは「ブロック」タブ内の「高度な設定」を使用します。エディタによって使い方が異なるため、迷うことがあるかもしれませんが、アンカーリンクを使用することでユーザーが探している情報にスムーズにアクセスでき、サイト内の閲覧時間を延長することができます。このアンカーリンクを活用して、ユーザビリティの向上とGoogleの評価アップを目指しましょう。
最後までお読みいただきありがとうございます。
-

-
「ホームページが検索されるようにする」3つの方法と対策
「ホームページが検索されるようにする」3つの方法と対策 ホームページの検索エンジン最適化(SEO)を考えている初心者の方へ 初めまして、hikeyと申します。SEOコンサルタントとして2 ...
続きを見る
-

-
wordpressでURLを埋め込む方法:画像や文字にURLを埋め込む図解解説
wordpressの文字にurlを埋め込む方法が知りたい方や、 wordpressの画像にurlを埋め込む方法が知りたいあなたに図解にてわかりやすく説明していきます。 わたしはブログ記事 ...
続きを見る